Met deze handleiding optimaliseer je de foto’s voor jouw website, inclusief handige tools en tips! Volg het stappenplan en maak jouw website nóg beter.
Tegenwoordig bezoeken steeds meer mensen websites op mobiele apparaten (Engels) in plaats van desktop. Alleen als je jouw afbeeldingen en foto’s optimaliseert voor de website, bied je de beste gebruikerservaring, vooral op mobiele apparaten.
Als je afbeeldingen en foto’s niet optimaliseert, dan krijgen websitebezoekers te kleine en wazige foto’s te zien. Of juist te grote afbeeldingen, waardoor de laadtijd langer wordt en ze onnodig moeten scrollen en zoomen.
Het goede nieuws is dat het vrij eenvoudig is om je afbeeldingen in te richten voor meerdere apparaten, zoals smartphones. Door de juiste afmetingen te kiezen, de bestandsgrootte te beperken en een responsive webdesign te gebruiken bied je jouw bezoekers de beste online ervaring.
Volg de onderstaande handleiding om je afbeeldingen en foto’s te optimaliseren voor mobiele en desktop apparaten.
Beste afbeeldingsformaat voor websites
- Pixel breedte: 2500 pixels is in de meeste gevallen perfect voor een schermvullende weergave in een browser. Elke afbeelding die kleiner is dan dat kan worden afgesneden of wazig lijken als het de schermbreedte moet vullen.
- Afbeeldingsgrootte: De beste algemene grootte van je afbeeldingen hangt af van de toepassing. Achtergrondafbeeldingen moeten bijvoorbeeld groter zijn dan een afbeelding voor een blogpost.
- Bestandsgrootte: Alles dat groter is dan 20 megabyte kan de snelheid van je website drastisch beïnvloeden. Kleinere afbeeldingen (tot twee megabytes groot, maar idealiter rond 500 kilobytes) zijn in de meeste gevallen beter.
- Bestandstype: Voor websites is het ‘t beste om een compact format te kiezen zoals JPEG of WebP. Omdat deze afbeeldingen als het ware gecomprimeerd zijn, laden ze sneller en komt het de performance van je website ten goede
- Alt-tag voor afbeeldingen: Alt-tags (alt-teksten) zijn gebaseerd op tekst en hebben geen invloed op de prestaties van je website. Ze worden wel gebruikt om afbeeldingen te interpreteren via schermleessoftware, dus houd de alt-tag kort en bondig.
Beste afmetingen van foto’s voor desktop en mobiele apparaten
In de onderstaande tabel staan de aanbevolen afmetingen voor afbeeldingen op zowel desktop- als mobiele websites:
|
Type afbeelding |
Desktop afmetingen (W x H) |
Mobiele afmetingen (W x H) |
Aanbevolen aspect-ratio |
|
Achtergrondfoto |
2560 x 1400 pixels |
360 x 640 pixels |
16:9 |
|
Hero-afbeelding |
1280 x 720 pixels |
360 x 200 pixels |
16:9 |
|
Website banner |
1200 x 400 pixels |
360 x 120 pixels |
3:1 |
|
Blog-afbeelding |
1200 x 800 pixels |
360 x 240 pixels |
3:2 |
|
Logo (rechthoek) |
400 x 100 pixels |
160 x 40 pixels |
4:1 |
|
Logo (vierkant) |
100 x 100 pixels |
60 x 60 pixels |
1:1 |
|
Favicon |
16 x 16 pixels |
16 x 16 pixels |
1:1 |
|
Social media-iconen |
32 x 32 pixels |
48 x 48 pixels |
1:1 |
|
Lightbox-afbeeldingen (volledig scherm) |
1920 x 1080 pixels |
360 x 640 pixels |
16:9 |
|
Thumbnails |
300 x 300 pixels |
90 x 90 pixels |
1:1 |
Waarom is de afbeeldingsgrootte belangrijk voor websites?
De afbeeldingsgrootte is belangrijk vanwege deze redenen:
- Het creëert een betere gebruikerservaring.
- Het verbetert de laadsnelheid van de website.
- Het verbetert de ranking van websites.
Een slechte keuze kan al deze factoren, vaak tegelijkertijd, beïnvloeden. Dit betekent andersom dat je al deze factoren tegelijk kunt verbeteren door de beste afbeeldingsformaten voor je website of webshop te kiezen.
1. Creëer een betere gebruikerservaring
Afbeeldingen met de juiste afmetingen verbeteren de gebruikerservaring van een website. Bezoekers kunnen direct belangrijke details spotten en hoeven niet te scrollen om de hele afbeelding te zien. Wanneer afbeeldingen van lage kwaliteit, korrelig of te klein zijn, kunnen ze de ervaren kwaliteit van de inhoud beïnvloeden. In dat geval kunnen klanten twijfelen aan de kwaliteit van de producten of betrouwbaarheid van je website, en dat alleen maar door een foto met onvoldoende scherpte.
Het tegendeel is ook waar. Afbeeldingen van goede kwaliteit en met de juiste afmetingen verhogen de gevoelsmatige waarde van je producten en website. Ze geven potentiële klanten meer vertrouwen.
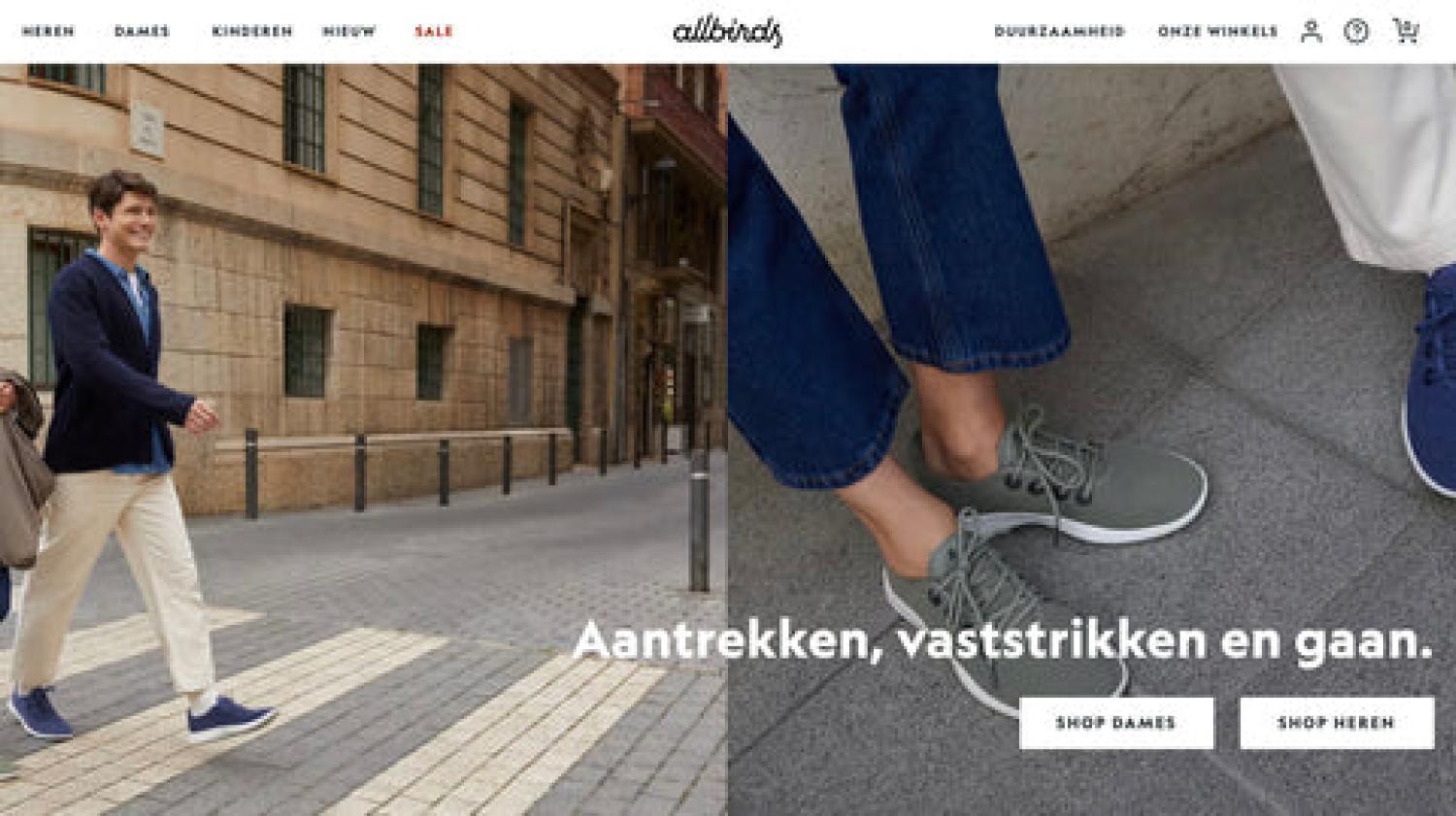
Bekijk bijvoorbeeld hoe deze afbeeldingen van de duurzame schoenenwinkel Allbirds de gebruikerservaring verbeteren door duidelijk de verschillende kenmerken van hun product aan te stippen:

2. Verbeter de laadsnelheid van je website
Als je grote afbeeldingen uploadt naar je website, duurt het langer voor de server om de pagina te laden. Kleinere afbeeldingen (zowel in afmetingen als in bestandsgrootte) laden sneller op alle apparaten.
De laadsnelheid van afbeeldingen heeft invloed op de prestaties van je webshop. Je kunt de snelheid van een webpagina controleren met Google's PageSpeed Insights.
Hieronder vind je een voorbeeld van pagina met een hoge laadtijd door het gebruik van grote afbeeldingen. De server had 2,1 seconden nodig om de eerste afbeelding te laden en 4,1 seconden om de grootste afbeelding te laden.

Wist je dat de helft van de klanten het winkelwagentje verlaat als het laden van pagina meer dan zes seconden duurt? Daarom is het belangrijk om de snelheid van je pagina's te controleren en optimaliseren. Daarmee voorkom je dat klanten vroegtijdig afhaken.
3. Verbeter de rankings van je website
Een (website) ranking verwijst naar de positie van je website in de zoekresultaten van zoekmachines. Websites die zijn geoptimaliseerd voor SEO zullen hoger scoren op relevante zoekopdrachten, waardoor jouw website eerder zichtbaar is voor potentiële klanten.
Google gebruikt een groot aantal ranking factoren om te bepalen welke pagina's bovenaan de zoekresultaten staan. De kwaliteit van afbeeldingen (of beter gezegd, de verbeterde gebruikerservaring die ze genereren) is een van de vele factoren in het algoritme van Google (Engels).
Richtlijnen voor afbeeldingsformaten op websites
Er zijn vijf hoofdtypen afbeeldingen die je op een website tegen kunt komen:
Voor elk type afbeelding gelden andere eisen en aanbevelingen. Laten we eens inzoomen op de meest voorkomende formaten.
Achtergrondafbeeldingen
Achtergrondafbeeldingen zijn meestal de grootste afbeeldingen op een website. De afbeelding dient als achtergrond voor een homepage of landingspagina.
Fietsenwinkel Cowboy laat zijn product bijvoorbeeld centraal staan door het als achtergrond voor de homepage te gebruiken. Het vult het scherm, ongeacht op welk apparaat het wordt bekeken.

Aanbevolen afbeeldingsbreedte: 2560 pixels
Aanbevolen afbeeldingshoogte: 1400 pixels
Beeldverhouding: 16:9
Aanbevolen maximale bestandsgrootte: 20 MB
Hero-afbeeldingen
Hero-afbeeldingen zijn vergelijkbaar met achtergrondafbeeldingen, maar zijn meestal kleiner in hoogte - ongeveer de helft kleiner. Een hero image is een goede optie als je meer tekst op het scherm wilt tonen, zonder dat gebruikers moeten scrollen om de tekst te zien.

In het bovenstaande voorbeeld gebruikt Veloretti een hero image met een smalle beeldverhouding om het scherm te vullen en toch ruimte te laten voor de inhoud eronder.
Aanbevolen afbeeldingsbreedte: Tussen 1280 pixels en 2500 pixels
Aanbevolen afbeeldingshoogte: Tussen 720 en 900 pixels
Beeldverhouding: 16:9
Aanbevolen maximale bestandsgrootte: 10 MB
Website banners
Banner afbeeldingen kunnen verschillende groottes en vormen hebben, afhankelijk van waar ze staan en wat je je bezoekers wilt laten zien. Het meest gebruikte type banner voor een website is een banner advertentie.
Google Ads is een van de populairste platformen voor het promoten door middel van banners. Zij geven zelf richtlijnen voor de grootte van gebruikte afbeeldingen.

Gebruikelijke formaten voor responsieve weergaveadvertenties - Google Ads Help
Als je denkt aan een bannerafbeelding die geen advertentie is, zijn de rechthoekige opties (bijvoorbeeld 300 x 200 pixels of 970 x 90 pixels) over het algemeen beter.
Aanbevolen afbeeldingsbreedte: Vraag na bij het advertentieplatform
Aanbevolen afbeeldingshoogte: Vraag na bij het advertentieplatform
Beeldverhouding: Diverse
Aanbevolen maximale bestandsgrootte: 150 KB (Vraag na bij advertentieplatform)
Blog afbeeldingen
Blog afbeeldingen kunnen variëren in type en grootte. Zie hieronder een aantal screenshots van de blog van Zelesta.

Het instellen van een rendergrootte voor je webpagina's helpt bij het verbeteren van je ontwerp en houdt de bestanden klein.
Als het gaat om de belangrijkste header afbeeldingen van je blogposts (die bovenaan de pagina staan), moeten deze steeds dezelfde grootte hebben voor je hele blog.
Aanbevolen afbeeldingsbreedte: 1200 pixels
Aanbevolen afbeeldingshoogte: 800 pixels
Beeldverhouding: 3:2
Aanbevolen maximale bestandsgrootte: 3 MB
Logo’s
Je logo is waarschijnlijk een van de kleinste afbeeldingen op je website (tenzij je de favicon in de adresbalk meetelt). Afhankelijk van het ontwerp van je logo, kies je voor een rechthoekig of vierkant ontwerp.

De meeste logo's lenen zich voor een vierkante verhouding van 1:1.
Rechthoekige verhoudingen werken goed voor langere merknamen of wanneer het logo uit woorden bestaat in plaats van een afbeelding. Shopify's eigen website logo gebruikt een langere 4:1 verhouding.
Aanbevolen beeldbreedte: 100 pixels
Aanbevolen afbeeldingshoogte: 100 pixels
Beeldverhouding: 1:1, 2:3, 4:1
Aanbevolen maximale bestandsgrootte: 1 MB
Foto’s optimaliseren voor mobiele websites
1. Kies de juiste afmetingen
Op kleinere smartphones vinden veel gebruikers het fijn om in te zoomen op een afbeelding. Probeer dus een balans te vinden tussen afbeeldingsgrootte en bestandsgrootte.
Afbeeldingen met een hoge resolutie geven je website een professionele uitstraling, en zorgen ervoor dat klanten in kunnen zoomen zonder dat de kwaliteit verloren gaat. Houd de beeldverhouding van soortgelijke afbeeldingen hetzelfde om hetzelfde ontwerp te behouden voor alle paginatypes.
Je kunt bijvoorbeeld alle productafbeeldingen in de webshop vierkant maken. Vierkante afbeeldingen zijn makkelijker te verplaatsen op kleinere schermen. Bovendien passen vierkante en verticale afbeeldingen goed op mobiele schermen, zodat bezoekers meer van je afbeeldingen kunnen zien, zonder te hoeven scrollen.
💡 Op Shopify kun je afbeeldingen uploaden tot 5000 x 5000 pixels met een bestandsgrootte tot 20 MB.
Voor vierkante productafbeeldingen wordt een grootte van 2048 x 2048 pixels aanbevolen.
Vergeet niet dat je afbeeldingen meer dan 800 x 800 pixels moeten hebben om te kunnen zoomen.
2. Houd rekening met de bestandsgrootte
Afbeeldingen met meer bestandsgrootte kunnen de snelheid van de site beïnvloeden, vooral als bezoekers op een smartphone surfen. Veel website builders beperken daarom de maximale bestandsgrootte voor uploads. Shopify hanteert een maximale bestandsgrootte van 20 MB.
Als je je afbeeldingen moet comprimeren om ze kleiner te maken, bestaan er online tools voor het verkleinen van afbeeldingen. Met deze tools kun je grote afbeeldingsbestanden aanpassen naar nieuwe afmetingen of bestandstypen.
Meestal wil je dat achtergrondafbeeldingen van kopteksten kleiner zijn dan 10 MB, terwijl productfoto's veel kleiner moeten zijn, rond de 300 KB.
3. Pas de grootte van foto's aan aan de afmetingen van mobiele schermen
Shopify past automatisch het formaat van je afbeeldingen aan, zodat ze ook op kleinere schermen passen. Op andere platformen kan het nodig zijn om afbeeldingen handmatig te bewerken om ze geschikt te maken voor mobiel gebruik. Houd er rekening mee dat desktop- en mobiele apparaten een tegenovergestelde oriëntatie hebben (liggend versus staand).
Nogmaals, onthoud dat grote bestanden de laadtijd van je site vertragen. Hoewel lossless compressie je de hoogste kwaliteit afbeeldingen biedt, leidt het vaak tot grote bestanden die er een eeuwigheid over kunnen doen om te laden. Overweeg om de kleinste afbeeldingsbestanden met de beste resolutie te gebruiken.
Wat is het beste type afbeeldingsbestand om te gebruiken?
Het juiste type afbeeldingsbestand en de juiste grootte zorgen voor afbeeldingen van hoge kwaliteit, terwijl de bestandsgrootte beheersbaar blijft voor betere website prestaties. Laten we eens kijken naar de meest voorkomende afbeelding bestandsformaten en hun beste gebruiksmogelijkheden:
JPEG
JPEG (of JPG) is een van de meest gebruikte bestandsformaten voor digitale afbeeldingen, omdat het een balans biedt tussen bestandsgrootte en afbeeldingskwaliteit. Het is een populaire keuze voor het weergeven van foto's en complexe afbeeldingen met veel kleuren.
JPEG maakt echter gebruik van lossy compressie, wat betekent dat er wat beeldkwaliteit verloren gaat wanneer de afbeelding wordt gecomprimeerd.
PNG
PNG is een lossless compressieformaat, wat betekent dat het de bestandsgrootte vermindert zonder dat het ten koste gaat van de beeldkwaliteit. Het ondersteunt transparantie, waardoor het een goede keuze is voor afbeeldingen die een transparante achtergrond nodig hebben.
Hoewel PNG's vaak een grotere bestandsgrootte hebben dan JPEGs, maken ze hun vermogen om hun helderheid te behouden ze geschikt voor gedetailleerde afbeeldingen en logo's.
SVG
SVG (scalable vector graphic) is een vector afbeeldingsformaat, wat betekent dat het wiskundige vergelijkingen gebruikt om een afbeelding weer te geven. Hierdoor kunnen SVG-afbeeldingen naar elke grootte worden geschaald zonder kwaliteitsverlies.
SVG is een ideale indeling voor logo's, iconen en andere afbeeldingen die op meerdere plekken gebruikt moeten worden. SVG's zijn meestal ook kleiner in bestandsgrootte dan andere indelingen, wat helpt om laadtijden te verbeteren.
HEIC
HEIC, of High Efficiency Image Format, is een bestandsformaat dat gebruikt wordt door Apple-apparaten. Het maakt gebruik van geavanceerde compressietechnologie om afbeeldingen van hoge kwaliteit te maken die kleiner zijn dan vergelijkbare JPEG-bestanden.
HEIC wordt echter niet universeel ondersteund op apparaten die niet van Apple zijn.
WebP
WebP is een afbeeldingsformaat ontwikkeld door Google. Het biedt lossless compressie voor afbeeldingen op het web, waardoor de bestandsgrootte vaak meer dan 30% kleiner is dan JPEG of PNG.
Dit kan de laadtijd van websites aanzienlijk verbeteren, maar WebP wordt nog niet door alle browsers ondersteund.
GIF
GIF is een bitmap afbeeldingsformaat dat bekend staat om de ondersteuning van eenvoudige animaties. Het maakt gebruik van lossless compressie en reduceert afbeeldingen tot maximaal 256 kleuren, wat resulteert in kleinere bestanden.
Hoewel GIF grotendeels is vervangen door PNG voor statische afbeeldingen, blijft het een populaire keuze voor korte, looping animaties en wordt het universeel herkend door browsers.
TIFF
TIFF, of tagged image file format, is een lossless formaat van hoge kwaliteit dat veel wordt ondersteund door beeldbewerkingssoftware. Dankzij de hoge resolutie en kleurdiepte is het ideaal voor het opslaan van afbeeldingen voor professioneel afdrukken.
Met TIFF kunnen meerdere afbeeldingen en pagina's gemakkelijk in één bestand worden opgeslagen. De bestandsgrootte is echter vaak groot.
Hoe vind je de afbeeldingsgrootte op een website?
De snelste manier om de grootte van een afbeelding op een webpagina op te zoeken (zonder de afbeelding te downloaden) is door de Inspecteer-tool van je browser te gebruiken.
Deze methode werkt op Mac en Windows, met de browsers Safari, Chrome of Firefox.
Ga naar de webpagina en beweeg de muis over de afbeelding waarover je informatie wilt. Klik met de rechtermuisknop om het menu te openen en klik op Inspecteren.

Als je op inspecteren klikt, krijg je de HTML-code van de pagina te zien (het kan er intimiderend uitzien, maar maak je geen zorgen).
In het inspectiepaneel wordt informatie over de afbeelding waarop je hebt geklikt gemarkeerd. Als je met de muis over de relevante code beweegt, wordt de afbeelding ook gemarkeerd.

In dit geval vertelt de browser je hoeveel pixels de afbeelding gebruikt. Als je het formaat van de webpagina aanpast, verandert dat getal mee.
Als je op zoek bent naar de oorspronkelijke upload-eigenschappen van de afbeelding, ga dan met de muis over de link voor het opslaan van de afbeelding.
Screenshot van de HTML code van een geïnspecteerde afbeelding met afbeeldingsformaten
Klik op het kruis (X) in de rechterbovenhoek om de inspectie-tool te verlaten.
Tools om foto’s te optimaliseren voor websites
Online tools voor het optimaliseren van afbeeldingen zijn een eenvoudige, snelle (en meestal gratis) manier om het formaat van de afbeeldingen op je website aan te passen. Hier zijn drie populaire tools voor het optimaliseren van foto’s en afbeeldingen:
Image Resizer
Shopify's gratis online tool voor het aanpassen van de grootte van afbeeldingen is een handige manier om je afbeeldingen aan te passen voor gebruik in marketingkanalen en sociale media.

Je kunt kiezen uit verschillende officiële afmetingen voor Instagram posts en stories, YouTube thumbnails en andere soorten content op onder andere social media
Image Optimizer door Squirai
Squirai's image optimizer tool is op snelheid getest om ervoor te zorgen dat je afbeeldingen SEO-klaar zijn. Het optimaliseert automatisch alle afbeeldingen op je website, ook nieuwe die je later toevoegt.

Bovendien kun je een watermerk toevoegen om je productfotografie te beschermen zonder dat je iets van code hoeft te weten.
LoyaltyHarbour Image Optimizer
LoyaltyHarbour Image Optimizer werkt vergelijkbaar met de tool van Squirai, waarbij afbeeldingen op je website automatisch worden gecomprimeerd.

Daarnaast kun je op het dashboard automatisch alt-teksten voor afbeeldingen instellen en afbeeldingen converteren naar het beste bestandstype voor een kortere laadtijd.
Als je de mogelijkheid hebt, kun je ook Photoshop gebruiken om de bestandsgrootte te verkleinen. Maar dit kan een ingewikkelder proces zijn dan de bovenstaande tools.
Problemen met foto’s op je website oplossen
Als je een website beheert, zul je waarschijnlijk wel eens problemen met de opmaak van afbeeldingen tegenkomen. Problemen met afbeeldingen kunnen variëren van onjuiste afmetingen tot gebroken links.
Laten we eens kijken naar oplossingen voor een aantal veelvoorkomende problemen met afbeeldingen op websites.
Verkeerde afbeeldingsgrootte
Probleem: Afbeeldingen worden te groot of te klein weergegeven en kunnen de lay-out van een webpagina verstoren, waardoor de gebruikerservaring verslechtert.
Oplossing: Als je een website thema of -sjabloon gebruikt, zoek dan naar bronnen over de juiste afmetingen voor het ontwerp. Zorg er in de websitebouwer voor dat je renderformaten selecteert voor elke afbeelding, zodat afbeeldingen niet in hun volledige, oorspronkelijke grootte worden weergegeven.
Trage laadtijden
Probleem: Afbeeldingen laden langzamer dan de rest van een webpagina of helemaal niet.
Oplossing: Het verkeerde bestandsformaat kan leiden tot onnodig grote bestanden die de laadtijd beïnvloeden. Gebruik een beeldbewerkings- of conversieprogramma om het bestandsformaat van je afbeeldingen te wijzigen. Voor afbeeldingen of logo's kun je SVG gebruiken, voor schaalbaarheid zonder kwaliteitsverlies. Voor andere afbeeldingen kun je overwegen om te converteren naar WebP om grote bestanden te comprimeren.
Slechte beeldkwaliteit
Probleem: Afbeeldingen zien er korrelig of wazig uit.
Oplossing: Als afbeeldingen er korrelig of wazig uitzien, probeer dan een versie met een hogere resolutie te vinden. Onthoud dat beeldresolutie verschilt van beeldgrootte. Resolutie verwijst naar de hoeveelheid details die een afbeelding bevat, vaak gemeten in pixels per inch (PPI). Een hogere resolutie betekent een scherpere afbeelding, ongeacht het formaat.
Als de afbeeldingskwaliteit afneemt door compressie, pas dan de compressie-instellingen aan of schakel over naar een lossless compressie formaat zoals PNG.
Afbeeldingen worden helemaal niet weergegeven
Probleem: Gebroken image links waardoor er geen afbeelding wordt weergegeven.
Oplossing: Controleer de bron-URL van je afbeeldingen. Deze URL moet direct naar de locatie van je afbeeldingsbestand leiden. Vergelijk de naam van het afbeeldingsbestand in de URL met de werkelijke naam van je afbeeldingsbestand. Ze moeten exact overeenkomen, inclusief de bestandsextensie (.jpg, .png, .svg).
Afbeeldingen optimaliseren voor websites
Afbeeldingen toevoegen aan je website is niet alleen een kwestie van er goed uitzien, het is ook een belangrijke factor voor het verbeteren van de gebruikerservaring en het verhogen van de positie in zoekmachines.
De grootte van je afbeeldingen heeft invloed op beide elementen. Als ze te groot zijn, kunnen uw webpagina's traag laden. Te kleine afbeeldingen kunnen er korrelig of wazig uitzien.
Zorg ervoor dat je de vereisten voor de afmetingen van het ontwerp begrijpt en kies het juiste bestandsformaat om een balans te vinden tussen de afbeeldingsresolutie en de bestandsgrootte.
Veelgestelde vragen over foto’s op websites
Wat is de beste afbeeldingsgrootte voor een website?
De beste afbeeldingsgroottes verschillen per type afbeelding, toepassing én beeldscherm. Dit zijn enkele voorbeelden:
Mobiele afmetingen
- Achtergrondfoto: 260x640 px
- Hero-afbeelding: 360x200 px
- Banners: 360x120 px
- Blog afbeelding: 360x240 px
- Logo: 160x40 px (rechthoek) of 60x60 px (vierkant)
Desktop afmetingen
- Achtergrondfoto: 2560x1400 px
- Hero-afbeelding: 1280x720 px
- Banners: 1200x400 px
- Blog afbeelding: 1200x800 px
- Logo: 400x100 px (rechthoek) of 100x100 px (vierkant)
Wat is het beste afbeeldingsformaat voor een website?
Het beste afbeeldingsformaat of type is Webp, omdat deze snelle prestaties garandeert. WebP is ooit ontwikkeld door Google en biedt lossless compressie voor online afbeeldingen. De bestandsgrootte neemt tot zeker 30% af in vergelijking met JPEGs en PNGs. Helaas wordt WebP nog niet door alle browsers ondersteund
Wat is het verschil tussen afbeeldingsgrootte en resolutie?
Afbeeldingsgrootte verwijst naar de afmetingen van een afbeelding in pixels, terwijl de resolutie aangeeft hoe scherp een afbeelding is in pixels per inch (PPI).
Hoe beïnvloedt de grootte van afbeeldingen de laadtijd van websites?
Hoe groter de bestandsgrootte van een afbeelding, hoe langer het duurt voordat de afbeelding is gedownload en wordt weergegeven op het scherm van een gebruiker. Dit kan de laadtijd van webpagina's vertragen, wat een negatieve invloed kan hebben op de gebruikerservaring en de prestaties van zoekmachines. Daarom is het belangrijk om afbeeldingen te optimaliseren door een balans te vinden tussen kwaliteit en bestandsgrootte.
Hoe kan ik de bestandsgrootte van afbeeldingen verkleinen zonder kwaliteit te verliezen?
Je kunt de bestandsgrootte van afbeeldingen verkleinen zonder kwaliteit te verliezen door lossless compressie te gebruiken, die onnodige gegevens uit het afbeeldingsbestand verwijdert zonder het uiterlijk van de afbeelding aan te tasten. Tools zoals Adobe Photoshop of online image optimizers bieden opties voor lossless compressie.


