ECサイトの購入率を上げる方法を考えているなら、サイトスピードを見直してみませんか。サイトスピードはeコマースにとって重要です。コンバージョン率やリピート購入、そして検索エンジンのランキングに直接影響します。また2021年5月のGoogleランキングのアップデートによって、サイトスピードはさらに重要な競争力を発揮するようになりました。
サイトスピードがなぜ重要なのか、そしてGoogle検索においてそれがどれくらい主要な位置を占めるのかを確認しつつ、どうやってサイトスピードを上げたらいいのかを見ていきましょう。
サイトスピードがネットショップに与える影響
コンバージョン
動作の速いウェブサイトは、直帰率が低くコンバージョン率が高い傾向にあります。Googleによると、サイトスピードを1秒改善することでモバイルのコンバージョンが最大で 27% 上昇します。買い物客の 70% はモバイル経由なので、サイトスピードが収益にとって大きなインパクトをもっていることは明らかです。
サイトスピードを1秒改善することでモバイルのコンバージョンが最大で 27% 上昇します。
ロイヤルティ(リピート購入)
「既存顧客によるリピート購入は、新規顧客を獲得するのに比べれば安上がり」というのは、おなじみの話だろうと思います。サイトのスピードはこの点において大きな役割を果たします。実際、Skilledによれば、サイトのスピードに「満足できなかった」買い物客の 79% は、そのネットショップでリピート購入をするのをためらいます。つまり、速いサイトほどリピート購入を促しやすくなります。
Google検索ランキング
Googleなどの検索エンジンにおいてランキングが高くなることは、ビジネスにとってより多くの潜在顧客との接点を得ることにつながります。2021年1月時点で世界の市場シェアの92.47%を握っている、もっとも一般的な検索エンジンであるGoogleは、検索結果のランキング要因としてサイトスピードを使用しています。2021年の5月からは、より速いサイトがGoogleにおいてさらに高くランキングされることになるので、新規顧客から発見されることが容易になります。
サイトスピードとGoogle検索ランキングのアップデート
Google検索のミッションは、もっとも関連度が高く質の高いサイトをユーザーがウェブの中から発見できるように助けることです。そのためにランキングシステムを使用して、数十億のウェブページの中からユーザーが求めているものを選り分けています。
2021年5月からは、より速いサイトがGoogle検索において高くランキングされるるようになりました。
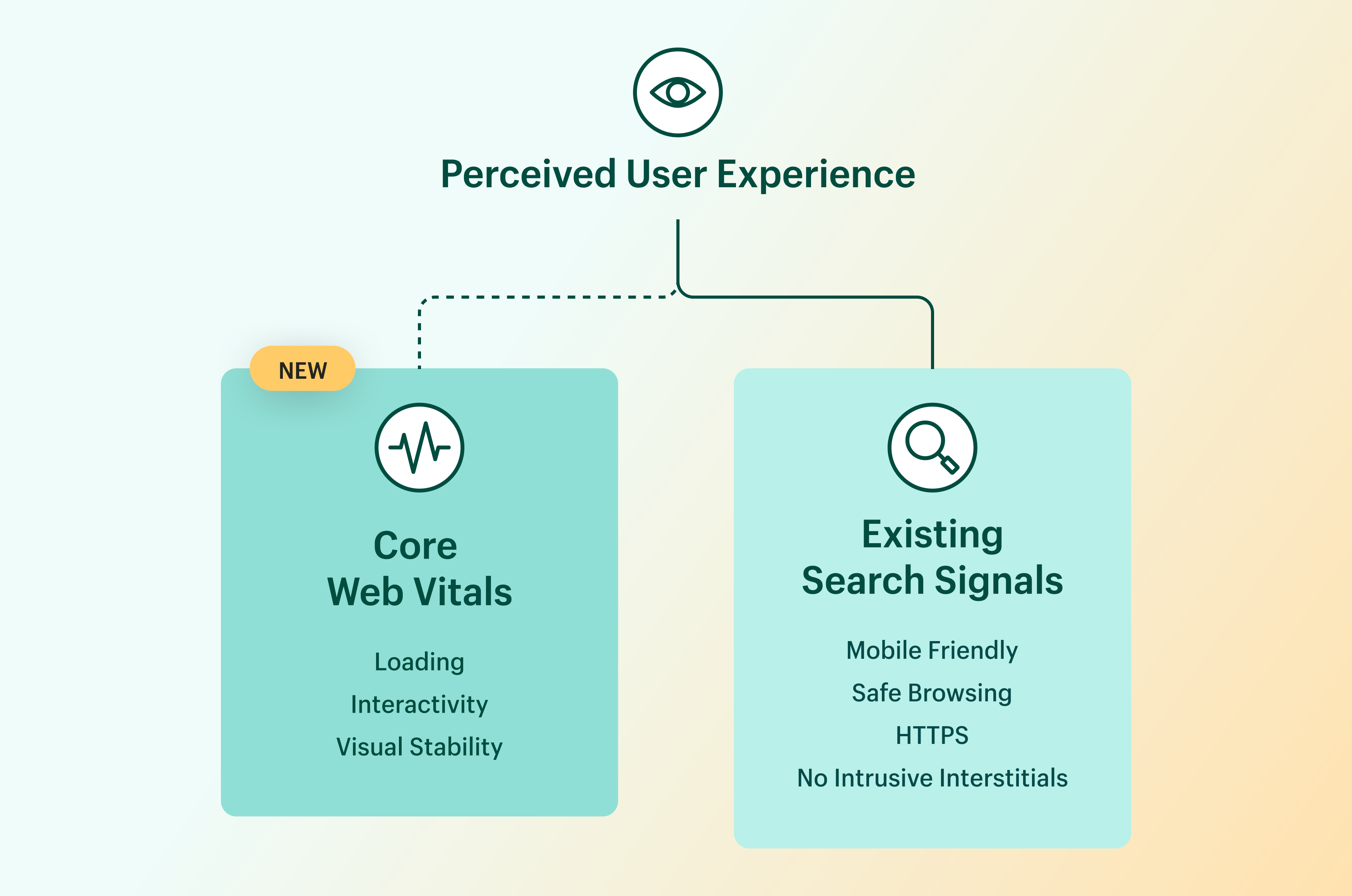
Google検索ランキングは、2021年5月に新しいページエクスペリエンスシグナルを導入します。このシグナルは、コアウェブバイタル(Core Web Vitals)と既存の検索シグナルを組み合わせて、ユーザーによるウェブページの認識を測定します。ユーザーがあなたのサイトをどれくらい速く感じているかを測定するということです。

コアウェブバイタルは、ユーザー体験に基づく指標であり、ユーザーがページを素早く認識するのを助けます。
- 読み込み時間は、Largest Contentful Paint(LCP)によって計測されます。この指標は、ページのメインコンテンツが読み込まれる時間を測ることで、サイトが有益であることをユーザーに伝えます。
- インタラクティブ性は、First Input Delay (FID)によって計測されます。この指標は、ユーザーが最初にアクション(テキストリンクのクリックやボタンのタップなど)を起こしてからブラウザが反応するまでの時間を計測することで、サイトが使いやすいかどうかをユーザーに知らせます。
- 視覚的安定性は、Cumulative Layout Shift (CLS)によって計測されます。この指標は、予期しないレイアウト崩れがどれくらい起きやすいかを計測することで、ユーザーに最良のエクスペリエンスを提供できるようにします。
サイトスピードを改善する方法
Shopifyで作成されたネットショップは、速いグローバルネットワークと軽い画像ファイルによって、すでにデフォルトで高速です。とはいうものの、新しい機能(たとえばビデオ、リッチメディア、ライブチャット、カスタマーレビューなど)をストアに追加するたびに、サイトスピードが下がってGoogle検索のランキングが落ちる可能性があります。
2021年5月におこなわれるGoogle検索ランキングシグナルのアップデート前に、自社サイトの速度検証を実施することをお勧めします。
Googleのランキングは新規顧客の獲得において重要なので、2021年5月におこなわれるGoogle検索ランキングシグナルのアップデート前に、自社サイトの速度検証を実施することをお勧めします。
サイトのスピードを上げるためには、次のような方法をとってください。
1. 現在のサイト速度を把握する
改善に取り組む前に、まずは現在のサイトのパフォーマンスを正確に把握することが重要です。管理画面の「オンラインストアの速度レポート」を確認し、自社サイトの速度をチェックしましょう。他の同業サイトと比較することで、どの程度の改善が必要かを判断できます。
2. サイト速度の改善を実施する
オンラインストアの速度を向上させるために、改善可能なポイントを特定しましょう。以下の手順に従うか、サイトスピード改善の記事を参考にして、具体的な対策を進めてください。また、Shopifyの専門家に依頼して、サイト速度の監査を受け、改善点を提案してもらうのも有効な方法です。
3. 画像を最適化する
サイトの速度を遅くする要因には、技術的な問題も含まれますが、特に影響が大きいのが画像の最適化です。
- 商品写真を圧縮する
- ウェブサイトのデザインに合わせて画像サイズを調整する
といった作業を行うことで、ページの読み込み時間を大幅に短縮できます。Shopifyの無料画像リサイズツールを試すだけでも、速度改善に役立つかもしれません。
4. 継続的に見直しを行う
サイト速度は、一度改善すれば終わりではなく、常に最適化を意識することが大切です。オンラインストアの変更を加える際は、速度スコアをチェックし、必要に応じて調整を行いましょう。これにより、コンバージョン率や顧客のロイヤルティ向上、Google検索ランキングの最適化につながります。
続きを読む
よくある質問
サイトのスピードが大切な理由は?
コンバージョン、ロイヤリティ、検索結果にプラスの影響があります。
サイトのスピードを向上させる方法は?
オンラインストアの速度レポートで現状を把握した後に、アプリ・テーマ・フォント・画像などの最適化を繰り返し行います。
読み込みが速いECサイトは、コンバージョン率が高い?
はい、動作の速いECサイトは、直帰率が低く、コンバージョン率が高い傾向にあります。


