Farver er blandt de mest effektfulde redskaber i en webdesigners arsenal. De kan fange opmærksomhed, formidle budskaber og skabe stemninger, samtidig med at de øger konverteringer og styrker kundeloyaliteten.
Et gennemtænkt farveskema er særligt vigtigt, når du designer e-handelswebsites, hvor du på kort tid skal kommunikere klart og visuelt overbevisende for at forvandle besøgende til betalende kunder.
Herunder finder du 15 inspirerende farveskemaer til websites samt konkrete råd til, hvordan du vælger den rette palet til din egen side.
Hvad er et farveskema til websites?
Farveskemaer til websites er nøje udvalgte farvepaletter, der former det visuelle udtryk og giver sitet en tydelig identitet. Et typisk skema består af tre til fem gennemgående farver, som bruges på alt fra baggrund og tekst til knapper og ikoner. Designere sammensætter disse farver for at skabe en bestemt stemning, visuel balance og en stærkere brandgenkendelse.
Valget af farver sker ofte i tæt samarbejde mellem virksomhedsejere, designere og udviklere, som tager højde for alt fra farvepsykologi og målgruppens præferencer til gældende tendenser i branchen. Når det lykkes, bliver farveskemaet en central del af websiteoplevelsen og en nøgle til at styrke både brandidentitet og brugerengagement.
Hvorfor er dit farveskema vigtigt?
Et gennemtænkt farveskema til websites tjener typisk to hovedformål: at styrke brandidentiteten og at øge konverteringer.
Opbygger brandidentitet gennem farve
Farver bærer betydning og sender signaler om brandets værdier, samtidig med at de skaber visuel sammenhæng på tværs af produkter og sider. Forskning viser, at farver kan øge genkendelsen af et brand med op til 80 %.
Ved hjælp af farveteori vælger designere farvenuancer, der vækker de rette associationer hos målgruppen. Det skaber en visuelt sammenhængende oplevelse, som forstærker brandets identitet og budskab over for brugeren.
Driver konverteringer med strategiske farvevalg
Accentfarver har en særlig evne til at påvirke konverteringer. Ifølge data fra 2024 mener 85 % af forbrugerne, at farver spiller en afgørende rolle for, hvad de vælger at købe.
Ved at skabe kontrast hjælper accentfarver med at fremhæve nøgleelementer som produkter, call-to-action-knapper og tilbud. De guider brugeren visuelt gennem sitet og øger sandsynligheden for klik og køb. En effektiv metode er at bruge farvehjulet til at finde en accentfarve, der står i kontrast til din primære farve. Komplementærfarver – altså dem, der ligger direkte overfor hinanden på hjulet – fanger øjet og skaber stærke visuelle signaler på et website.
15 smukke farveskemaer til e-handelswebsites
- Efterårsagtig
- Livlig neon
- Festlig, men moderne
- Vintage neutral
- Kølig og retro
- Skifer og elfenben
- Blød og varm
- Livlig mint
- Hyggelig komplementær
- Subtil hvid
- Urban neutral
- Modig sort og guld
- Legesyg pastel
- Kystfarver
- Modig og jordnær
Her er 15 virkelige farveskemaer til websites, der kan inspirere din brands unikke farvepalet:
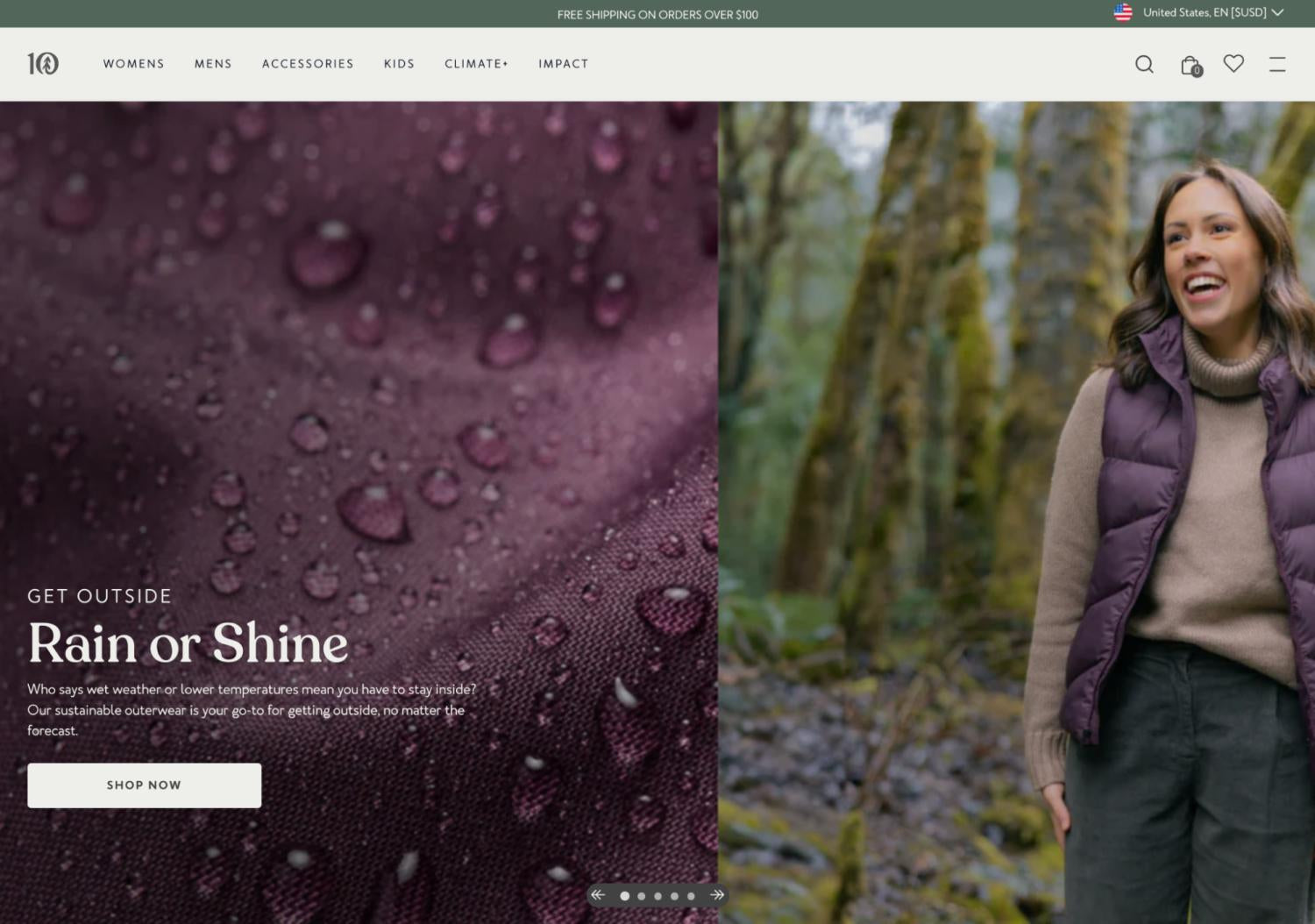
1. Efterårsagtig

Denne efterårsinspirerede palet kombinerer dyb blomme og skovgrøn for at skabe en jordnær stemning, der matcher tentrees fokus på natur og bæredygtighed. De varme beige og bløde olivengrønne nuancer tilføjer ro og balance med et strejf af eventyrlyst.
2. Livlig neon

Farvepaletten hos Magic Spoon emmer af energi, mod og leg, og det passer perfekt med brandets sjove fortolkning af barndommens morgenmad. Den dybe lilla skaber en stærk, livlig base, mens neonpink, lys gul og limegrøn tilføjer et farvestrålende twist med masser af ungdommelig energi.
3. Festlig, men moderne

The Outrage forener en moderne visuel stil med varme, festlige julefarver. Dristige blå og grønne toner spiller sammen med livlige røde og klassiske hvide nuancer og skaber en stemning, der både er energisk og julet – med et klart fokus på aktivisme og fællesskab.
4. Vintage neutral

Dette farveskema til websites bruger afdæmpede toner og naturlige nuancer til at skabe en rolig, vintage-inspireret stemning. Brandet Adorned Vintage og dets fokus på feminin og tidløs mode, og det afspejles smukt i de jordnære farver – blød creme, pastelbeige og lys grøn – som tilsammen giver et elegant og nostalgisk udtryk.
5. Kølig og retro

Beefcake Swimwear rammer plet med et farveskema, der forener udendørs leg med nostalgisk charme. Dyb skovgrøn og afdæmpede mørkeblå toner skaber en kølig base, mens rustrød og neutral sand tilføjer varme og balance. Det er faver, som passer super godt til et vintage-inspireret badetøjslook i naturlige omgivelser.
6. Skifer og elfenben

Silk & Willow arbejder med et farveskema, der kombinerer vintage-inspiration med luksuriøs enkelhed. Dybe, dramatiske toner som kulskifer sættes op mod blød elfenben og skaber en markant kontrast med eksklusiv udstråling. Samtidig tilfører cremede hvide og jordnære nuancer en naturlig ro, der gør helhedsindtrykket tidløst og indbydende.
7. Blød og varm

Den bløde, varme palet, som Kulala bruger, kombinerer blød ravgul og dyb natterød for at skabe en afslappende og tryg stemning. Dæmpet lavendel og mørk marineblå forstærker den beroligende effekt, mens friske orange accenter fanger blikket og tilfører energi, uden det forstyrrer roen.
8. Livlig mint

Cocofloss har valgt et farveskema, der balancerer friskhed med leg. Den kølige mintgrønne og rolige aqua blå skaber en ren, spa-lignende atmosfære. Små strejf af lys gul og blød fersken tilfører varme og energi, der giver designet en livlig og indbydende karakter.
9. Hyggelig komplementær

Varme toner som blush pink og dyb skovgrøn skaber en hyggelig og imødekommende stemning omkring denne tøjkollektion. Den bløde rosa baggrund lader tøjet træde frem, mens klare strejf af rød og gul tilfører billederne et legende og energisk præg. Kombinationen af afdæmpede neutrale farver og livlige detaljer afspejler Sundrys afslappede og behagelige stil med et stilfuldt twist.
10. Subtil hvid

Truvelle Bridal står for enkelhed, renhed og elegance, og det afspejles tydeligt i deres farveskema til websites. Nuancer af hvid, taupe og grå skaber en blid, neutral base, der lader både brandets historie og de fine brudekjoler træde tydeligt frem uden støj.
11. Urban neutral

Velascas farvepalet bygger på varme neutrale toner og dybe, sofistikerede nuancer. De bløde terracotta- og beige facader i baggrunden giver en klassisk, europæisk elegance. Modellens olivengrønne jakke og marineblå sweater tilfører en afdæmpet, jordnær kontrast, der harmonerer naturligt med omgivelserne.
12. Modig sort og guld

Et dristigt farveskema til et dristigt produkt. BLK & Bold bruger sort til at signalere stil og gennemslagskraft, mens livlige gyldne accenter tilfører et luksuriøst præg. Rene hvide og diskrete gråtoner skaber en minimalistisk balance, der lader websitedesignet stå skarpt og elegant frem.
13. Legesyg pastel

Dette farveskema til websites kombinerer friske pasteller med et strejf af glamour og skaber en indbydende, feminin stemning. Mintgrøn, blush pink og gylden champagne giver et legende, men eksklusivt udtryk, der virkelig er med til at afspejle Beauty Bakeries fokus på skønhed, kreativitet og sjov.
14. Kystfarver

Tofino Soap Company-websitet bruger bløde, strandinspirerede nuancer kombineret med naturlige, jordnære toner. Himmelblå, varm beige og jordbrun smelter sammen og skaber en følelse af ro, renhed og nærvær med naturen. Farverne understøtter perfekt brandets fokus på naturlig og bæredygtig hudpleje.
15. Modig og jordnær

Fly by Jing kombinerer stærke, elektriske farver med dybe, jordnære toner – en afspejling af brandets intense og smagfulde produkter. Livlig magenta og orange tilfører energi og leg, mens mørkegrøn og dyb lilla giver dybde og karakter. Farvepaletten er skabt til at vække nysgerrighed og give en uimodståelig lyst til at smage deres ikoniske chilisauser.
Hvordan vælger du det rigtige farveskema?
- Reflekter over din brandidentitet
- Vælg en primær farve
- Vælg sekundære farver
- Bestem din baggrundsfarve
- Vælg en skrifttypefarve
At opbygge et farveskema kræver en metodisk tilgang. Her er trinene til at opbygge dit websites farveskema:
1. Reflekter over din brandidentitet
Inden du vælger farver, bør du tage et skridt tilbage og overveje, hvad dit brand står for, og hvordan farver kan formidle din mission og dit værdiløfte.
Et fitnessbrand, der fx bygger på værdier som energi, sundhed og motivation, vil typisk tiltrække en målgruppe af sundhedsbevidste millennials. Her kunne et farveskema med moderne, livlige nuancer som gul, orange eller grøn understøtte netop det udtryk.
Brug disse spørgsmål til at dykke ned i kernen af dit brand:
- Hvilke tre til fem adjektiver beskriver bedst dit brand? Er det innovativt, klassisk, bæredygtigt, eksklusivt eller familievenligt?
- Hvem forsøger du at nå? Hvilke farver reagerer de typisk på? Hvilke farver kunne skræmme dem væk?
- Hvilke følelser vil du gerne vække hos dine besøgende, når dit finder dit brand?
2. Vælg en primær farve
Start med at dykke ned i farvepsykologi og de følelser, der knytter sig til forskellige farver. Varme farver som rød, orange og gul signalerer energi og tiltrækker opmærksomhed, mens kølige farver som blå, grøn og lilla typisk virker mere rolige og professionelle.
Tag også et kig på dine konkurrenter: Hvilke farver bruger de? Du kan vælge at følge branchens visuelle normer eller bevidst skille dig ud. Når du har valgt din primære farve, kan du eksperimentere med nuancer og toner for at finde den rette balance. En blå farve kan fx udtrykke noget helt forskelligt, alt efter om du vælger en lys isblå eller en dyb indigo.
3. Vælg sekundære farver
Sekundære farver arbejder i harmoni med din primære farve for at fuldende farveskemaet. Der er nogle farveharmoniregler, der kan guide dit valg, hvis du ikke arbejder med en designer, der allerede kender dem:
- Komplementære farver. Farver, der ligger over for hinanden på farvehjulet (fx blå og orange).
- Analoge farver. Farver, der ligger side om side på farvehjulet (fx blå, blågrøn og grøn).
- Triadiske farver. Tre farver, der er jævnt fordelt rundt om farvehjulet (fx rød, gul og blå).
Begræns dig helst til én eller to sekundære farver. Selvom det kan være fristende at bruge flere, risikerer du, at udtrykket bliver rodet og overvældende, hvis du kommer over fem i alt.
💡 Tip: Brug en farvepaletgenerator som Adobe Color til at skabe farveskemaer til websites.
4. Bestem din baggrundsfarve
Din baggrundsfarve sætter scenen for alle andre elementer på dit website. Målet er at fremhæve dit indhold uden at overmande det.
Mange brands vælger lyse baggrunde for at signalere enkelhed og gøre siden let at navigere. Mere afdæmpede, neutrale toner er ofte behageligere for øjet og giver en rolig oplevelse. Men det er ikke en fast regel: Mørke baggrunde kan også fungere rigtig godt, især hvis det passer til din målgruppe og dit visuelle udtryk. Flere danske brands eksperimenterer med mørkere layouts – særligt inden for kaffe, tech og mode – for at skille sig ud og signalere kant.
Test gerne med indhold oven på baggrunden, så du er sikker på, at tekst og grafik forbliver tydelige og letlæselige.
5. Vælg en skrifttypefarve
Til sidst, men ikke mindst skal du vælge din tekstfarve. Tekstfarven er afgørende for læsbarheden på dit website. Den skal stå i tydelig kontrast til baggrunden, så indholdet er nemt at læse, uanset skærmtype og lysforhold. Brug gerne værktøjer som Contrast Checker fra WebAIM for at sikre, at du opfylder webtilgængelighedsstandarder.
Brug den samme tekstfarve gennem hele dit site til brødtekst. Du kan variere med andre farver til overskrifter eller fremhævet tekst, men det er bedst, hvis du forbliver konsekvent.
Farveskemaer og dansk designtradition
Når du arbejder med farveskemaer til websites i en dansk kontekst, er det værd at tænke over den særlige designtradition, vi har her i landet. Dansk design er kendt for sit rene, funktionelle udtryk og en forkærlighed for naturinspirerede farver og materialer. Neutrale nuancer som sand, grå, støvet blå og olivengrøn signalerer ro, kvalitet og ærlighed: Det er værdier, mange danske brands gerne vil udstråle. Samtidig er der en stigende tendens til at kombinere det afdæmpede med ét stærkt farvevalg, fx en dyb rød eller sennepsgul, for at skabe blikfang uden at gå på kompromis med det nordiske udtryk.
Skab bedre browsingoplevelser med det rigtige farveskema
Valget af dit websites farveskema er en løbende proces. Vær ikke bange for at eksperimentere med forskellige kombinationer, og lyt til dine brugeres feedback undervejs. Når dine farver spiller sammen i harmoni, skaber de en visuel helhed, der styrker brugeroplevelsen og præsenterer dit brand på en troværdig og tiltalende måde online. Det gælder især i et marked som det danske, hvor brugerne ofte forventer, at designet afspejler kvalitet, æstetik og overskuelighed.
Ofte stillede spørgsmål om farveskemaer til websites
Hvilken farve fanger mest opmærksomhed?
Lyse, mættede farver som rød, gul og orange tiltrækker typisk mest opmærksomhed. Men en farves evne til at skille sig ud afhænger også af kontrasten til omgivelserne og den samlede visuelle kontekst på websitet.
Hvad er de bedste farveskemaer til websites?
Det bedste farveskema til et website afhænger af formålet, målgruppen og den visuelle stil. Lyse og bløde farver, som lyseblå, virker ofte rolige og indbydende, mens mørkere og mere intense farver, som kongeblå og limegrøn, kan skabe energi og dynamik. Det er også vigtigt at tænke på, hvordan farverne spiller sammen, og hvordan de fremstår på tværs af forskellige enheder.
Hvad er de syv vigtigste farveskemaer?
- Monokromatisk. Tonale variationer af en enkelt farve.
- Analoge. Farver, der ligger ved siden af hinanden på farvehjulet.
- Komplementære. Farver, der ligger overfor hinanden på farvehjulet.
- Split komplementære. En basisfarve komplementeret af farverne ved siden af dens komplementære farve på farvehjulet.
- Triadiske. Tre farver, der er ligeligt fordelt omkring farvehjulet.
- Tetradiske. Komplementære farvepar.
- Firkantede. Fire farver, der er ligeligt fordelt omkring farvehjulet.
Hvad er et farveskema til websites?
Et farveskema til et website er den farvekombination, der bruges på siden. Det vælges typisk for at afspejle brandet og skabe et ensartet visuelt udtryk. Farverne udvælges ofte ud fra deres kontrast, energi og evne til at fungere sammen i et harmonisk og genkendeligt design.
Hvilken baggrundsfarve er bedst for et website?
Den ideelle baggrundsfarve afhænger af websitets formål og visuelle stil. Neutrale farver som hvid eller lysegrå er populære valg, da de giver et rent og moderne udtryk. Hvis du vil have et mere levende udtryk, kan bløde blå eller grønne nuancer skabe en varm og imødekommende stemning.


