Natürlich dient deine Homepage vor allem zur Präsentation und Vorstellung deiner Marke. Allerdings besteht sie zudem aus einer Reihe an kodierten Anleitungen, die neue und bestehende Kundschaft das finden lässt, wonach sie sucht.
Jedes Detail sollte darauf ausgerichtet sein, einen guten ersten Eindruck zu hinterlassen und zu motivieren, bestimmte Handlungen zu vollziehen. Solche Handlungen sind eng gekoppelt an das Ziel, welches deine Homepage bzw. Shop verfolgt. Ziele können beispielsweise der klassische Produktverkauf sein oder Newsletter-Abonnent:innen zu generieren.
Es gibt nicht den einen richtigen Weg für ein erfolgreiches Homepage-Design. Im Folgenden findest du dennoch bewährte Tipps und Website-Elemente, die du im Kopf behalten solltest, wenn du deine Website erstellst. Diese Grundlagen des Homepage-Designs solltest du stets berücksichtigen - unabhängig davon, ob du deinen ersten Store aufbaust oder die Startseite deines Shops überarbeitest. Außerdem zeigen wir dir aktuelle Design-Trends an ausgewählten Beispielen.
Warum ist ein gelungenes Homepage-Design wichtig?
Ein gelungenes Homepage-Design ist entscheidend, da es den ersten Eindruck für Besucher:innen bildet. Es schafft Vertrauen, fördert die Benutzerfreundlichkeit und lenkt Aufmerksamkeit auf wichtige Informationen, was letztendlich die Chancen auf Kundengewinnung und -bindung erhöht.
Inhaltsverzeichnis
Was macht ein gutes Homepage-Design aus? 5 Fragen an dich
Eine Homepage, die für das eine Unternehmen gut funktioniert, kann für ein anderes Unternehmen ein Flop sein. Wenn du Ausschau nach Design-Optionen hältst und du dir unsicher bist, in welche Richtung du gehen möchtest, dann stell dir folgende Fragen, um eine fundierte Entscheidung zu treffen:
- Was soll die Kundschaft machen? (z. B. kaufen, sich in deinen E-Mail-Verteiler eintragen usw.)
- Wie einfach ist es, genau das auf deiner Homepage zu tun?
- Wie viele Schritte müssen Leute unternehmen, um ihr Ziel auf deiner Website zu erreichen?
- Wie viele Informationen braucht deine Kundschaft, um zum nächsten Schritt überzugehen?
- Gibt es Schritte, die du löschen könntest?
Setze dir also ein klares Ziel für dein Website-Layout und richte dein Design auf dieses aus. Versetze dich dazu mit den genannten Fragen in deine Zielgruppe. Beachte, manche Personen, die auf deiner Website landen, wissen genau, was sie wollen - andere wissen es nicht.
Du musst dein Homepage-Design für beide Gruppen ausrichten und gleichzeitig sichergehen, dass deine Entscheidung zu deinen Zielen passt.
Eine gute Startseite sollte diejenigen Personen willkommen heißen, die auf der Suche nach einem bestimmten Ergebnis sind, und gleichzeitig denjenigen die Richtung weisen, die es noch nicht sind.
Lesetipp: Wie du eine einzigartige Über-uns-Seite gestaltest, verraten wir dir in diesem Beitrag.
Diese Website-Elemente dürfen auf keiner Homepage fehlen
Im Durchschnitt verbringen Menschen zehn bis zwanzig Sekunden auf deiner Homepage. Aus der Design-Perspektive bedeutet es, dass der Navigationsfluss klar und verständlich sein muss, sodass die Leute schnell den besten Pfad für sich ausfindig machen können.
Dieser Drang nach Schnelligkeit und “Flow” ist ein psychologisches Phänomen und nennt sich “Entscheidungsvermeidung”, welches die menschliche Tendenz beschreibt, eine Entscheidung abzuwenden, die zu lange dauert.
Wie du weitere psychologische Trigger für dein Business nutzt, steht in diesem wichtigen Artikel.
Auf einer Homepage z.B. deines Shops nennt sich Entscheidungsvermeidung “Absprung” und beschreibt den Prozess des Verlassens einer Seite. Um dies zu umgehen, sollte die erste Aufgabe deiner Startseite sein, potenzielle Kundschaft zum Bleiben zu bewegen. Um das zu tun, musst du die Rolle dieses wichtigsten Teils deiner Website ganz genau verstehen.
Diese Elemente einer Website helfen dabei, Leute auf deiner Homepage zu halten:
- Above-the-Fold Content
- Verständliche Navigation
- Auffällige Bildsprache
- Direkter Call-to-Action
- Leicht zugänglicher Warenkorb
- Suchleiste
- Blogs, Videos, Testimonials und Produkte geringerer Priorität
- Weitere Seiten mit geringerer Priorität: Über uns, Kontakt und Co.
1. Above-the-Fold (ATF) Content als Inspiration für Handlungen
Wenn Webdesigner:innen über den Above-the-Fold-Bereich auf einer Homepage reden, dann meinen sie die Sektion, die für Menschen auf den ersten Blick sichtbar ist, ohne dass sie scrollen müssen.
Wenn du darüber nachdenkst, was sich “above-the-fold” befinden soll und welchen Effekt es auf den Rest deines Website-Layouts hat, so konzentriere dich auf die ersten Handlungen, von denen du willst, dass sie Personen vollziehen, wenn sie auf deiner Homepage landen.
Erfahre, wie du den passenden Homepage-Baukasten findest und deine eigene Website im Nullkommanichts erstellst!
Das heißt: Welche Informationen brauchen sie zuerst? Und wie kannst du diese Entscheidungen vereinfachen?

Im Beispiel siehst du den oberen Teil der Homepage von GØLD's. GØLD's verkauft Bartöl und Bartpflegesets sowie weitere Pflegeprodukte für Männer. Da ihr einziges Ziel darin besteht, potenzielle Kundschaft zum Kauf ihrer Produkte zu bewegen, schmückt ein produktspezifisches Bild die Above-the-Fold-Sektion mit einer klaren Call-to-Action, die Personen weiterleitet, um mehr über das Produkt zu erfahren und einen Kauf zu tätigen.
Auf dieser Homepage gibt es zwei schnelle Entscheidungen, die man treffen kann:
- Weiter gehen, um zu kaufen.
- Nach unten scrollen, um mehr Informationen Below-the-Fold zu erhalten. Das heißt in diesem Fall: Bewertungen, Videos und Informationen über die Zutaten und Wirkung des Produkts.
Die meisten Homepage-Designs nutzen im Website-Header eine Kombination aus den folgenden drei Website-Elementen:
- einem ausdrucksstarken Titel,
- einem überzeugenden Untertitel und
- einem packenden Bild im above-the-fold Bereich,
um neue Besucher:innen auf der Seite zu halten und sie mit der Marke vertraut zu machen.
Natürlich gibt es auch viele andere Wege, wie du das Interesse deiner Kundschaft von Anfang an auf der Homepage deines Shops wecken kannst. Zum Beispiel mit einem Promo-Banner über der Navigationsleiste, um ein besonderes Angebot oder kostenlosen Versand zu bewerben.
In diesem Video (auf Englisch) zeigen wir dir, wie du deinen eigenen Onlineshop mit Shopify von Grund auf designen kannst.
2. Verständliche Navigation
Die Navigationsstärke eines Website Layouts beruht auf der Simplizität. Das scheint widersprüchlich, wenn du unterschiedliche Besuchertypen im Onlineshop empfangen willst, doch ist es sinnvoll, wenn man bedenkt, wie schnell sich Menschen im Internet von einer Seite zur nächsten bewegen.
Die Navigation im Header sollte so überschaubar sein wie möglich und die Pfade priorisieren, die am relevantesten sind. Gemäß der Millerschen Zahl empfehlen Fachleute des Webdesigns nicht mehr als sieben Navigationslinks auf der Homepage zu verwenden.
Menschen bedienen sich einer organisatorischen Erinnerungstechnik, die "Chunking" heißt und in der Informationen auf kleine mentale Einheiten - die Chunks - heruntergebrochen werden. Je weniger Chunks es gibt, desto einfacher ist es, die Erinnerung abzurufen. In einer einflussreichen Zeitschrift, die 1956 veröffentlicht wurde, erklärte der Psychologie Professor George A. Miller, dass unser Kurzzeitgedächtnis generell nur sieben Posten gleichzeitig präsent halten kann.

Der Shopify Händler feey nutzt eine übersichtliche Navigationsleiste.
Seiten mit zu vielen Navigationsoptionen können überfordernd wirken, was die Wahrscheinlichkeit erhöht, dass Besucher:innen abspringen oder dem falschen Pfad folgen. Als eine gute Praktik hat sich erwiesen, die Navigation von links nach rechts zu priorisieren, angefangen mit der wichtigsten Seite links.
Wenn du sehr viele Produkte und Kollektionen hast, konzentriere dich in deiner Navigation auf der Homepage auf deine hochkarätigen Hauptkollektionen und verwende ein Mega Menü oder ein Dropdown-Menü, um eine Subnavigation einzubauen.
Eine Subnavigation ist eine gute Methode, deine Produkte zu organisieren sowie eine einfache Entdeckungstour durch deine Seiten anzubieten, ohne deine Kundschaft mit zu vielen Optionen zu überfordern.

Die Homepage von feey vereint zum Beispiel eine minimale Navigation und ein umfassendes Inventar mit einem kleinen Dropdown-Menü sowie einem schönen Mega-Menü.
Einige Seiten beinhalten ebenfalls Links zu der Über-Uns-Seite, einer Kontaktseite, einer FAQ-Seite und anderen Seiten in der Header-Navigation, weil diese die wichtigsten Ziele unterstützen.
Findest du allerdings heraus, dass Leute auf diesen Seiten nicht mit Hinblick auf deine Ziele konvertieren, ist es wahrscheinlich, dass diese Links deine Kundschaft eher von dem richtigen Pfad zur Conversion abbringen. Wenn das der Fall ist, ist es ratsamer, diese Links stattdessen im Footer zu platzieren.
3. Auffällige Bildsprache
Entscheidungsvermeidung gilt nicht nur für die Navigation, sondern auch für andere Elemente einer Website. Berücksichtige die Grenzen der Aufmerksamkeit deiner Besucher:innen, denn das wird dir helfen beim Homepage-Design, den Schwerpunkt auf das zu legen, was am wichtigsten ist.
Ob du ein Produkt oder eine Kollektion promotest oder versuchst, neue Leads zu generieren, das Ziel deines Bildmaterials ist es stets, Aufmerksamkeit zu wecken, sobald jemand deine Seite ansurft.
Im Folgenden findest du einige Methoden, Bildmaterial in der Above-the-Fold-Sektion deiner Homepage unterzubringen:
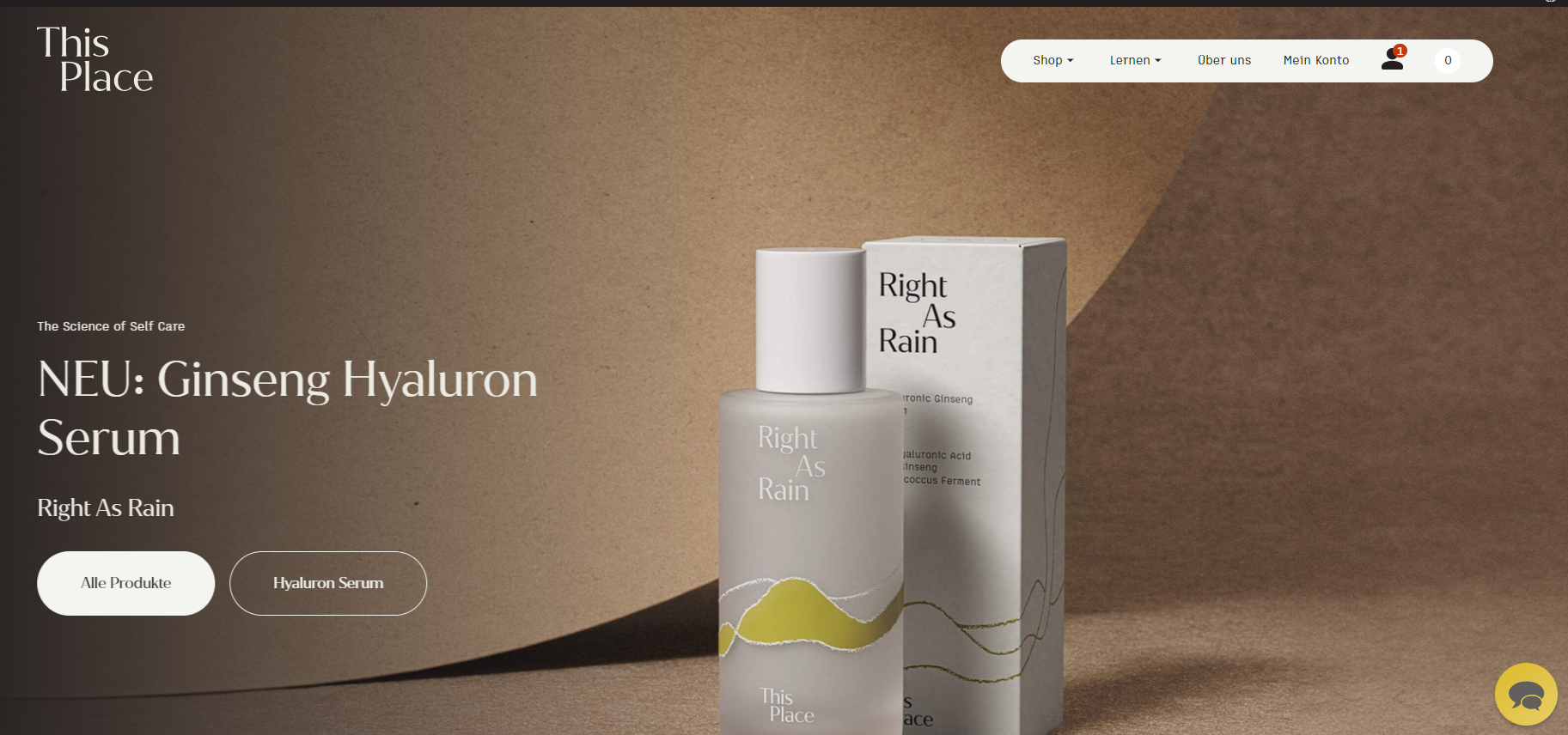
Bild mit einer Texteinblendung

Dieser Stil des above-the-fold-Bildmaterials verbindet oft ein einziges, aussagekräftiges Bild, einen Slogan und eine Call-to-Action. Es funktioniert am besten für Händler:innen, die sich auf ein konkretes Angebot above-the-fold konzentrieren, wie zum Beispiel einen Ausverkauf in einem begrenzten Zeitraum, ein Vorzeigeprodukt oder eine saisonale Kollektion.
Slideshows

Du könntest dich auch für eine Slideshow entscheiden und mit jedem einzelnen Slide für einen besonderen Sale, eine Produktgruppe oder ein qualitativ hochwertiges Produktfoto werben. Shopinhabende, die eine große Produktauswahl über wenige Kategorien verkaufen, wählen oft diese Option, wenn sie einige wenige Kollektionen oder Seiten haben, die sie auf der Homepage ihres Shops promoten wollen.
Sortiere die Slides nach ihrer Priorität, angefangen mit der wichtigsten Botschaft. Es ist ratsam, sich auf drei Slides zu limitieren. Die Leute werden sich nicht allzu lang jeden einzelnen Slide ansehen, bevor sie dann den nächsten Schritt unternehmen.
Video

Gewisse Marken profitieren vom Bildmaterial auf ihrer Homepage, das ihre Marken-Story erzählt. Einige Produkte, vor allem besonders innovative oder komplexe, erfordern zusätzliche Informationen über ihre Verwendung, um Menschen neugierig zu stimmen.
Schau dir zum Beispiel die Homepage von namuk an. Das Website-Layout schafft Aufregung und eine bestimmte Atmosphäre, um das Produkt durch eine Videodemonstration zu zeigen - ein natürlicher erster Schritt im Conversion-Prozess.
Mit unserem Domain-Check findest du gute Domains - inklusive Verfügbarkeitsprüfung!
Da die Bilder einen sofortigen und signifikanten Effekt haben, ist es wichtig, deren hohe Qualität und den Vorzeigecharakter deiner Brand sicherzustellen. Wenn du nicht gerade dein eigenes Fotografie-Team zur Verfügung hast, kannst du jemanden engagieren oder den Image Picker im Shopify Theme Editor nutzen, um aus unserer Kollektion aus lizenzfreien Fotos auszuwählen.

4. Eine direkte Call-to-Action
Betrachte eine Call-to-Action wie ein Ausfahrtschild auf der Autobahn: kurz, schwer zu verfehlen und sollte Fahrende dorthin dirigieren, wo sie hin müssen.
Deine Calls-to-Action (CTAs) und wohin sie verlinken, sollten mit den nächsten Schritten, die deine Kundschaft unternimmt, übereinstimmen, um das Ziel deiner Homepage zu erreichen. Das könnte bedeuten, dass du zu deiner aktuellsten Kollektion verlinken musst oder Personen dazu auffordern musst, sich ein Erklärungsvideo anzuschauen, um mehr zu erfahren.
Die Nutzer:innen müssen sofort verstehen, wohin sie klicken sollen, denn dein Call-to-Action-Button muss aus dem umgebenden Homepage-Design hervorstechen. Je länger eine Person braucht, um die Call-to-Action zu finden, desto wahrscheinlicher werden er oder sie verwirrt und klicken weg.

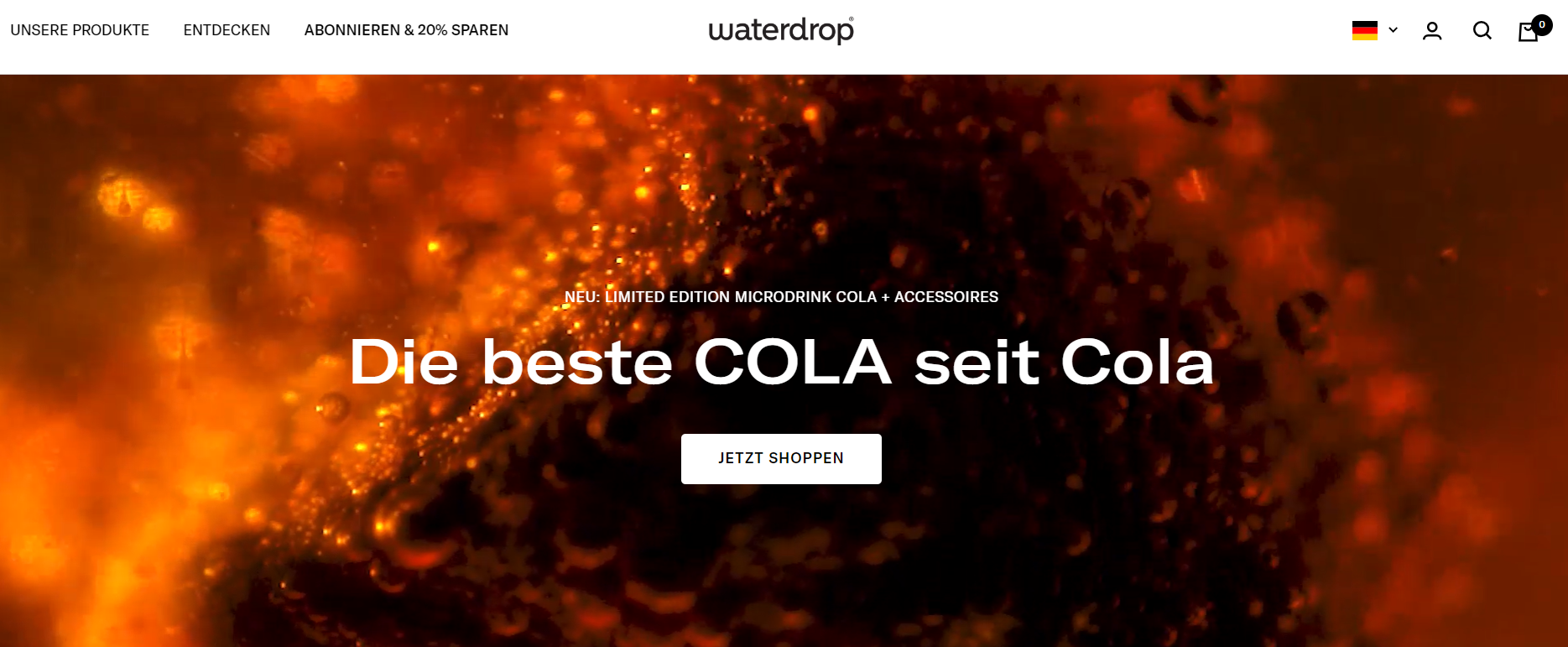
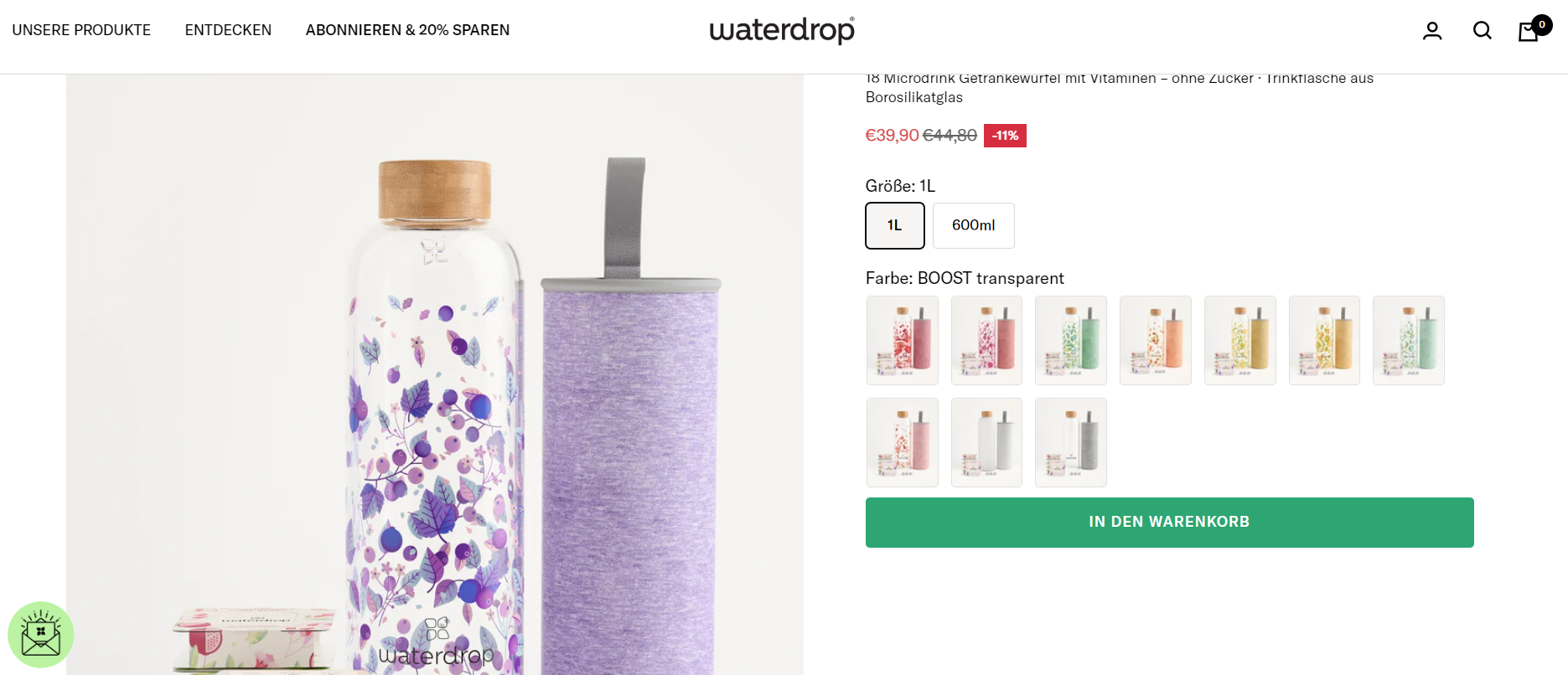
Die Homepage von waterdrop, die oben zu sehen ist, verdeutlicht ganz hervorragend, wie Menschen auf den idealen Conversionpfad gelangen. Brillantes Bildmaterial fängt die Aufmerksamkeit ein, während die Call-to-Action ganz klar und deutlich platziert ist und durch das Schwarz aus dem hellen Hintergrund hervorsticht.
Nichts in der above-the-fold Sektion lenkt von dem eigentlichen Ziel der Homepage ab, und zwar die Leute in die Richtung zu weisen, durch die aktuellsten Produkte zu browsen. Wenn du herunterscrollst, siehst du noch mehr CTAs, die auffordern, weitere Produkte zu kaufen.
5. Ein leicht zugänglicher Warenkorb
Der Warenkorb ist für die meisten E-Commerce-Websites ein essenzieller Teil der Homepage. Zu einer intuitiven Gestaltung der Navigation für deine Kundschaft gehört ein leicht auffindbarer Warenkorb. Ein “sticky” Warenkorb (manchmal auch Slide-Out Warenkorb genannt und in einigen Shopify Themes erhältlich) ist die ganze Zeit, also während des gesamten Browsens, präsent und zugänglich auf dem Bildschirm und meistens in der rechten oberen Ecke platziert.
Noch besser ist es, wenn du die Anzahl der Produkte anzeigst, die aktuell im Warenkorb liegen. Eine deutliche und auffällige Benachrichtigung neben dem Warenkorb zeigt an, wie viele Produkte sich darin befinden und erinnert zusätzlich daran, dass der Kaufprozess noch nicht abgeschlossen ist. Das motiviert dazu, zur Kasse zu gehen und den Kauf zu vervollständigen.
Im Klartext: Mach es deiner Kundschaft so deutlich wie möglich, dass sich Objekte in ihrem Warenkorb befinden und zeig ihnen, wie sie an diese Produkte kommen.

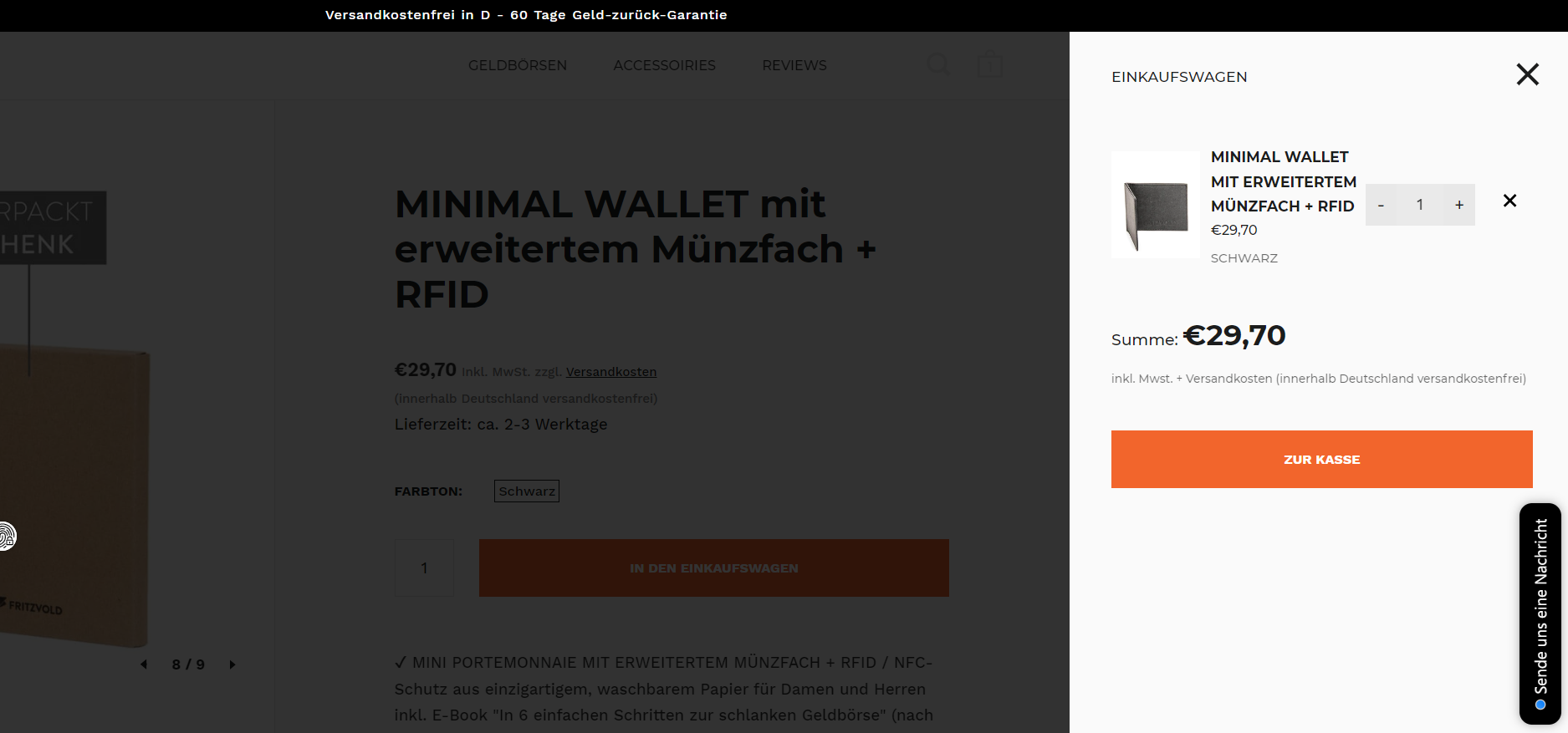
Die Homepage von Fritzvold präsentiert eine Benachrichtigung, welche die Anzahl der Objekte im Warenkorb hervorhebt, sowie einen Slide-out-Link, der Nutzenden ermöglicht, ganz einfach weiter zu shoppen oder zur Kasse zu gehen.
6. Eine Suchleiste (für große Kollektionen oder viele Produkte)
Neben einer minimalistischen Navigation und einem sticky Warenkorb implementieren viele Onlineshops eine Suchleiste, um der Kundschaft, die genau weiß, was sie will, zu helfen, das zu finden, was sie sucht. Insbesondere, wenn du mehrere unterschiedliche Produkte hast oder viel Content veröffentlichst, ist eine solche Suchleiste empfehlenswert.

Innonature hat zum Beispiel eine umfassende Kollektion unterschiedlicher Produkte. Um es den Leuten leichter zu machen, ihr Zielprodukt zu finden, hat Innonature eine smarte Suchleiste eingebaut, die Suchbegriffe automatisch vervollständigt und Produkte, Kollektionen und Seiten vorschlägt. Das kreiert einen direkten Pfad zu der Seite, nach der auf deiner Homepage gesucht wird.
Allgemein gilt: Nutzer:innen, die eine Suche tätigen, führen häufiger zu Conversions. Wenn deine Brand viele Produkte vertreibt, bietest du deiner Kundschaft eine einfache Suchleiste an als Alternative zu einer komplexen Navigation, die eher abschreckt.
Wenn du eine smarte Suchleiste in deinen Shopify Store implementieren willst, versuch es mit Smart Search & Instant Search oder Instant Search+.
7. Jenseits der Kante: Andere Elemente einer Homepage, die du berücksichtigen solltest
Alle Elemente, die du Below-the-Fold integrierst, das heißt nach dem Scrollen, sind nicht zwingend weniger wichtig. Oft verstärken sie und bauen Informationen aus, die du bereits vorgestellt hast. Sie bieten andere Pfade mit dem gleichen Conversionziel an und machen Seiten verfügbar, die die Kundschaft braucht.
Im Folgenden findest du eine kurze Liste mit Website-Elementen, die du als Teil deines Homepage-Designs oder in den Footer integrieren kannst, abhängig davon, wie wichtig sie für deine Ziele sind.
Blogs, Videos und weiterer Content
Blog- oder Video Content kann sehr gut für SEO im Onlineshop sein, doch Content, der “above-the-fold” ist, hat die Eigenschaft, die Kundschaft abzulenken und die Aufmerksamkeit weg von den Produkten zu ziehen. Generell willst du mit deinem Content die Aufmerksamkeit auf die Produkte lenken und nicht andersherum.
Ziehe in Betracht, Links in deinen Content below-the-fold oder sogar in den Footer zu platzieren, insbesondere wenn der Content nicht das Schlüsselelement deines Unternehmens ist. Erlaube Nutzer:innen, die deine Website untersuchen wollen, diesen Content zu finden.
Möchtest du deinen Content promoten, füge einen Link in deine Top-Navigation hinzu. Doch am besten ist es, den Link im Content in den sozialen Medien und über E-Mail- und Drittanbieter zu veröffentlichen, sodass externer Traffic zu deiner Seite entsteht.

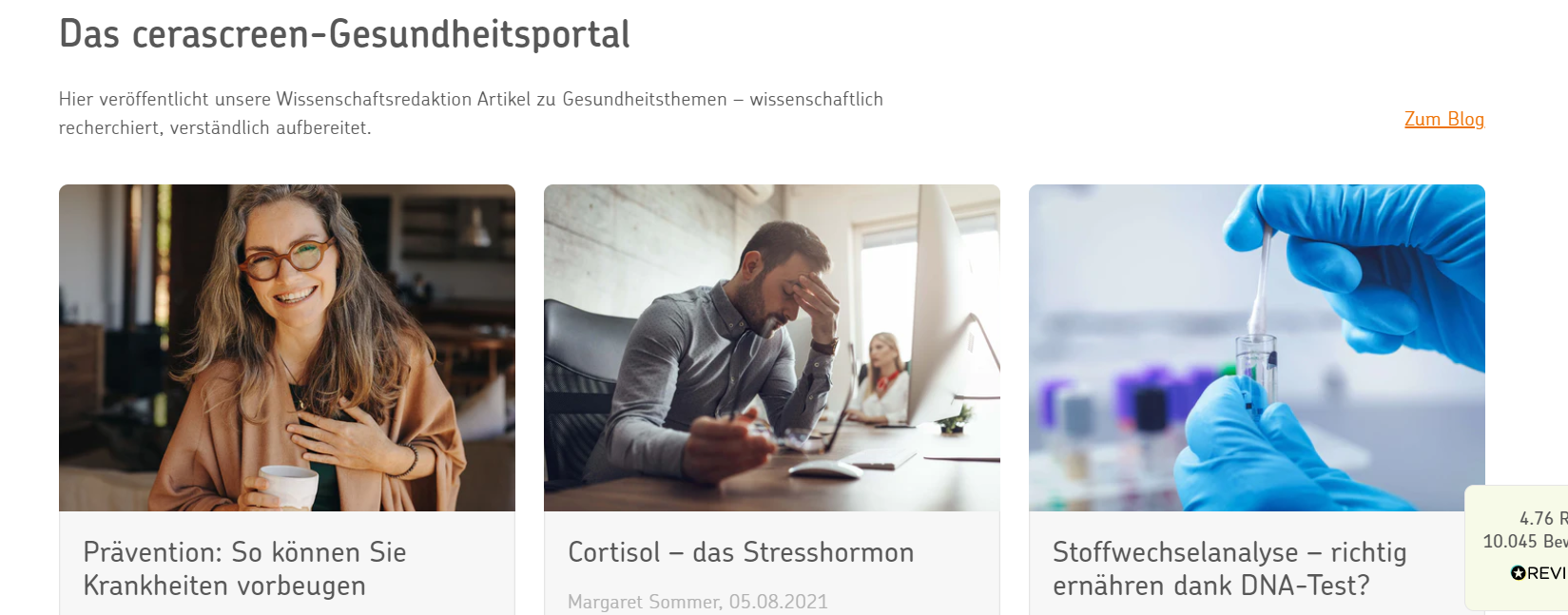
Cerascreen zum Beispiel verkauft medizinische Tests, mit denen man die eigene Gesundheit überprüfen kann. Ihre informativen Inhalte auf der Homepage sind below-the-fold, was verhindert, dass Nutzer:innen von ihrem Hauptangebot abgelenkt sind. Alles andere, vom FAQ bis zum YouTube-Kanal, ist unten im Footer verfügbar, sollte jemand danach suchen.
Social Proof: Bewertungen, Testimonials und Presse
Der Social Proof dient einer Brand dazu, das vorhandene Vertrauen von deiner Kundschaft oder Fachleuten als Hebelwirkung zu nutzen, um das Vertrauen neuer Besucher:innen zu gewinnen. Das können zum Beispiel Pressemitteilungen sein, Bewertungen, Posts in sozialen Medien, Galerien auf Instagram oder Aussagen von Influencer:innen oder Fachleuten.
Wenn du einen überzeugenden Social Proof hast, den du einsetzen kannst, dann könnte deine Homepage der richtige Ort dafür sein.
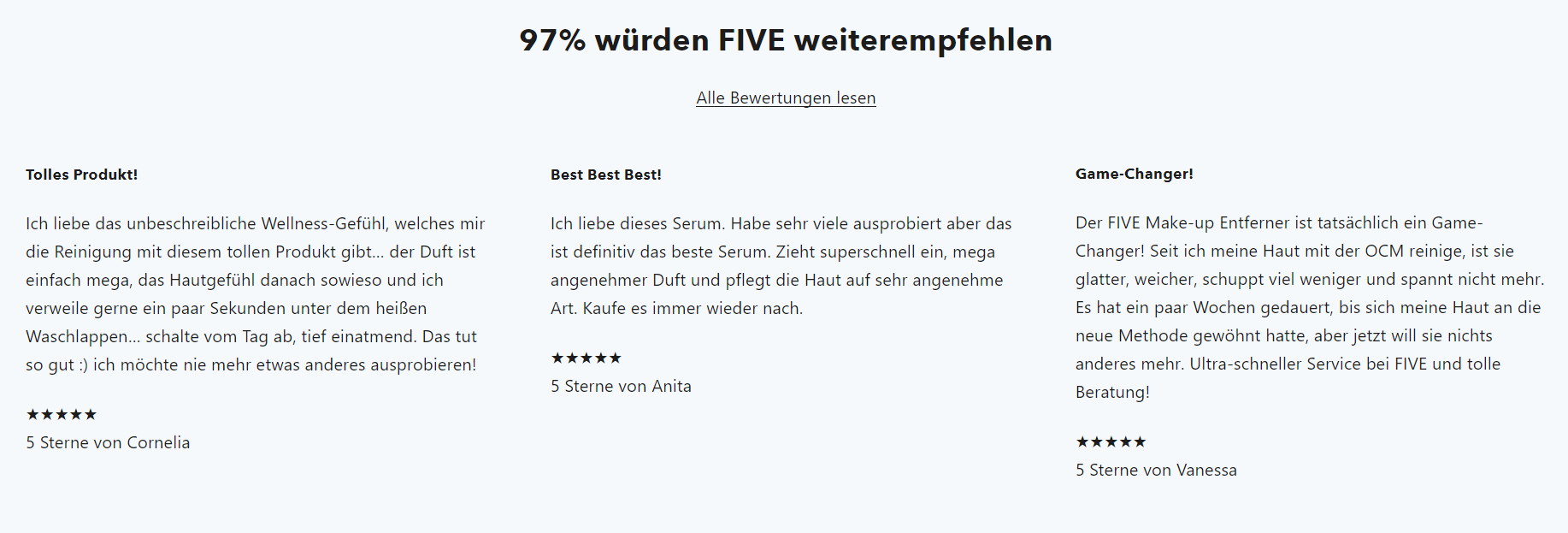
Die Homepage von Five unten präsentiert die Stimmen von Kund:innen, die als Beleg für die Qualität des Produkts gelten. Dieser Beweis wird allerdings im unteren Teil der Seite vorgestellt, nachdem bereits festgestellt wurde, was das Produkt macht.

Produkte geringer Priorität und Zusatzprodukte
Ältere Produkte und Zusatzprodukte wie Uhrenarmbänder oder anderes Zubehör können im unteren Teil des Homepage-Designs aufgeführt werden. Denn du willst den Fokus auf deine Hauptprodukte setzen und auf neue Produktlinien verweisen.
Produkte, die kostengünstiger sind und deine Hauptartikel unterstützen, funktionieren am besten als Impulskäufe, die als Upsell-Produkte im Check-out angeboten werden. Sie können dennoch auf der Startseite in der Below-the-Fold-Sektion auftauchen und Besucher:innen auf sich aufmerksam machen, zum Beispiel wenn du Produkte verkaufst, die Ersatzteile benötigen.
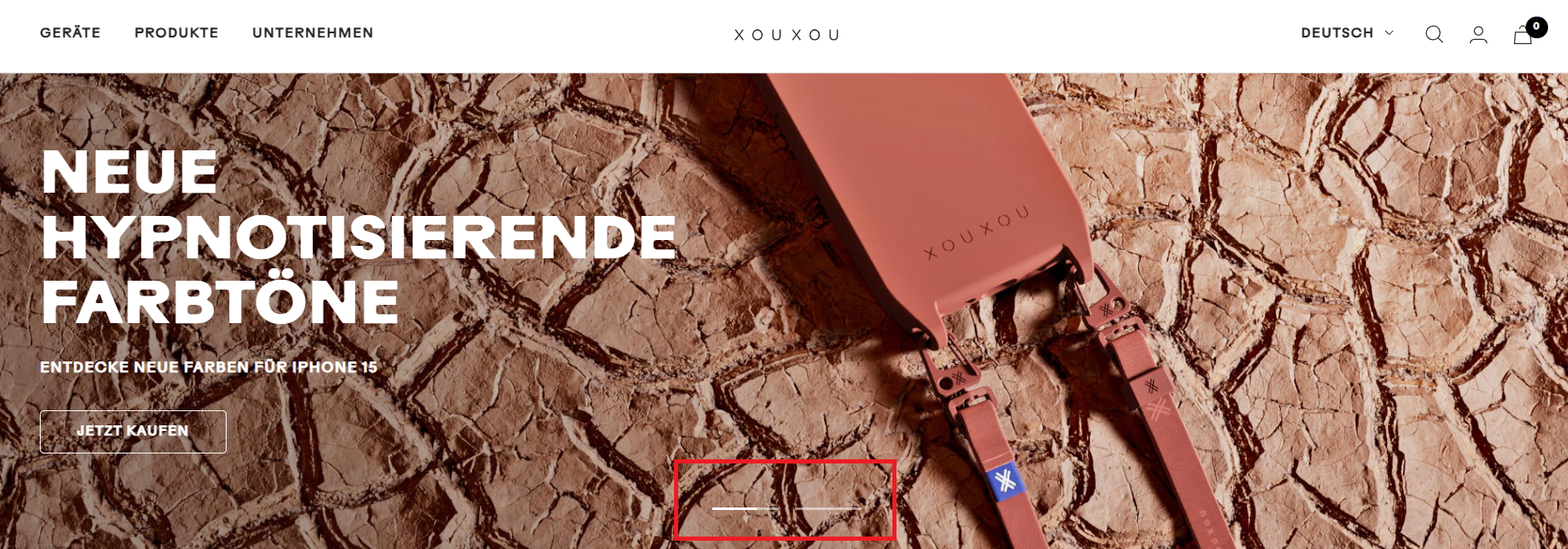
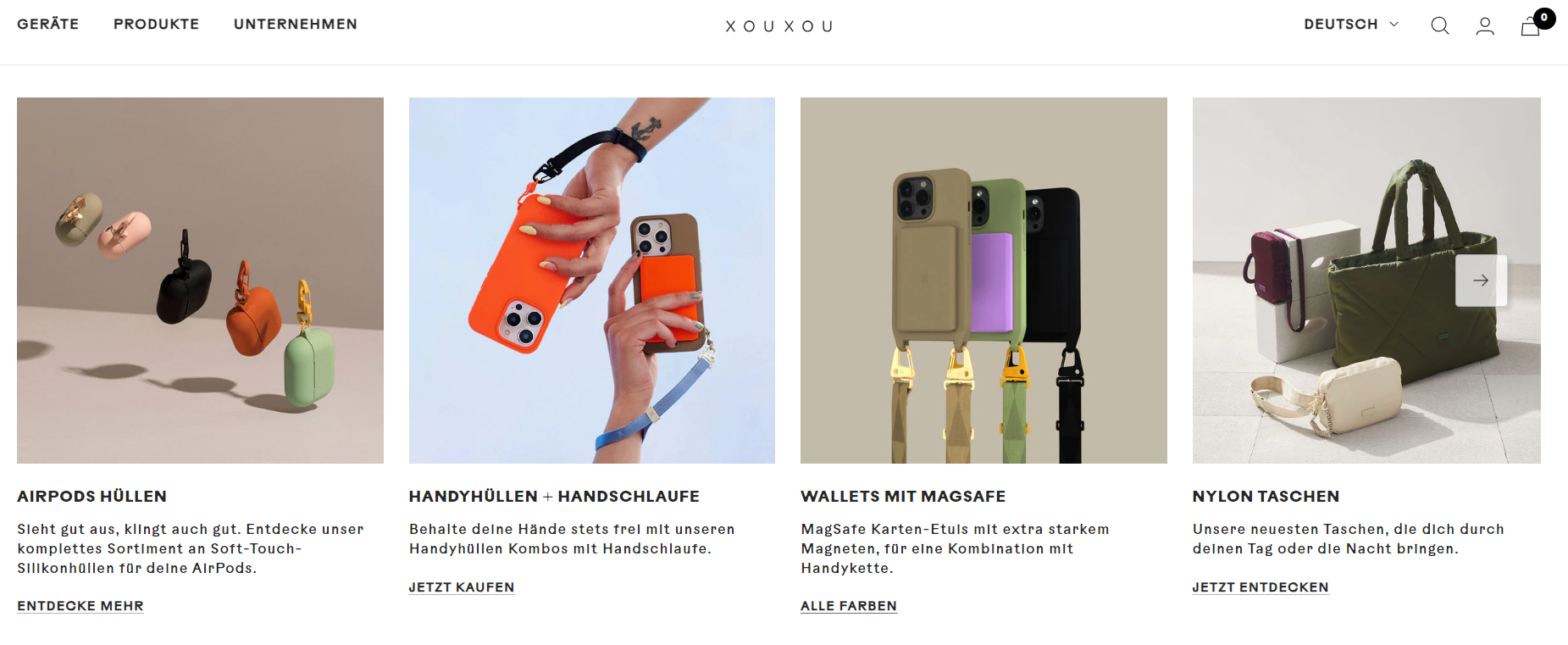
XOUXOU konzentriert sich auf den Verkauf von Handyketten, doch bewerben sie auch ihre Premium-Zusatzprodukte wie die AirPod Cases im unteren Teil ihrer Homepage.

8. Seiten mit geringfügiger Priorität
Generell machen sich Seiten wie die AGBs, Datenschutzbestimmungen und Rückversandrichtlinien am besten im Footer. Da es inzwischen eine inoffizielle Standardpraktik ist, Links zu solchen Seiten im Footer zu finden, suchen Leute intuitiv im Footer danach.
Lesetipp: In diesem ultimativen Guide zeigen wir dir, wie du in nur 8 Schritten deine erste eigene Website erstellen kannst.
Andere Seiten wie die Über-uns-Seite, das Kontaktformular, die Filialstandorte oder die Bestellverfolgung können ebenfalls im Footer verbaut werden. Doch wenn diese Seiten ausschlaggebend dafür sind, ob Leute kaufen oder andere von dir angestrebte Ziele erfüllen, dann kannst du dich dafür entscheiden, die Links in deiner Hauptnavigation oder sogar in dein Homepage-Design mit aufzunehmen.
Zum Beispiel kann ein Shop, der einen Abo-Service vertreibt, seine Conversion signifikant steigern, indem er einen FAQ-Link in die Hauptnavigation platziert. Möchtest du eine Seite mit geringfügiger Priorität identifizieren, so frag dich, wie du konkret davon profitierst, wenn du Leute zu einer bestimmten Seite schickst oder ob der Link sie eher von den eigentlichen Zielen ablenkt.
Wenn du noch auf der Suche nach Inspiration für deinen Shop bist, beschäftigen wir uns in diesem Blogbeitrag mit der Frage: "Was lässt sich gut verkaufen?"
Tipps für ein gelungenes Homepage-Design
Orientiere dich an deiner Zielgruppe: Du solltest deine Homepage nicht nur nach deinen persönlichen Vorlieben gestalten und stattdessen die Bedürfnisse der Zielgruppe in den Vordergrund stellen. Verfügst du beispielsweise über einen eher jungen Kundenkreis, kann ein schlankes Design mit wenig Weißraum und/oder Textpassagen besser funktionieren als (zu) viele Detailinformationen.
Emotion durch Farbe: Farben lassen deine Webseite nicht nur lebendiger wirken, sie rufen beim Publikum Emotionen hervor. Während Farben wie Blau, Grün oder Weiß eine beruhigende Wirkung zugeschrieben wird, lässt sich mit einem hellen Rot, Türkis, Gelb oder Magenta eine belebende Stimmung erzeugen.
Konsistenz: Bei Schriften und Farben gilt: Weniger ist mehr. Achte darauf, nicht zu viele unterschiedliche Farben zu verwenden. Es genügt, wenn deine Farbpalette aus 2-3 Farbtönen besteht. Gleichzeitig solltest du nur 1-2 verschiedene Schriftarten nutzen, dabei sollten sich Überschriften klar vom Fließtext abheben. Darüber hinaus solltest du verschiedene Schriftgrößen nutzen, um deine Schriften hierarchisch voneinander abzuheben.
Responsive Design: Wenn deine Homepage im Jahr 2025 noch nicht optimal für mobile Endgeräte optimiert ist, nützen unsere übrigen Ratschläge wahrscheinlich wenig. Glücklicherweise bieten die gängigen Design-Vorlagen heutzutage das nötige Rüstzeug für ein responsives Design. Trotzdem solltest du die mobile Version deiner Homepage genaustens prüfen. Dabei können die Dev-Tools typischer Webbrowser eine große Hilfe sein, da sie die Möglichkeit bieten, mobile Seiten für unterschiedliche Bildschirmgrößen anzuzeigen.
Barrierefreiheit: Die Inklusion im Web schreitet voran. Dies geschieht auch rechtlich, wenn Mitte 2025 das Barrierefreiheitsbestärkungsgesetz (BFSG) in Kraft tritt. Doch auch losgelöst von rechtlichen Rahmen solltest du sicherstellen, dass deine durchgängig barrierefrei ist und ALT-Texte, ausreichend hohe Kontraste, anpassbare Schriftgrößen und eine einfache Tastaturnavigation ermöglicht.
Verwende Design-Vorlagen: Nahezu jeder Homepage-Baukasten bringt heutzutage eine Fülle an Website-Templates mit, die du nach deinem Gusto verändern kannst. Das passende Template für deinen Webauftritt sollte idealerweise bereits die wichtigsten Elemente für deine Homepage mitbringen, sodass du sie nur noch anpassen musst. So kannst du dir bei der Erstellung eine Menge Zeit sparen.
Design-Trends für deine Homepage 2025
Ein Blick auf aktuelle Design-Trends kann eine Inspiration für dein eigenes Design sein. Online-Trends sind zwar sehr schnelllebig, jedoch halten sich ein paar davon wacker mehrere Jahre lang und werden eher fließend abgelöst. Besonders, wenn du etwas findest, das deine Marke gut widerspiegelt, ist es wichtiger, an solchen Ideen festzuhalten, als dein Design bei jedem neuen Trend anzupassen. Schauen wir uns ein paar Dinge an, die sich aktuell auf modernen Websites wiederfinden.
- Parallax-Effekt
- Abstrakte Formen und lebendige Farben
- Organische Formen
- Scrollen als Erlebnis
- Schlichte Farben
- Produkte als Assets
- Immersion
- One-Pager
1. Parallax-Effekt
Der Parallax-Effekt ist tatsächlich schon seit einigen Jahren in den meisten Website-Layouts vertreten. Hier wird durch Elemente, welche sich unterschiedlich schnell bewegen, Tiefe erzeugt. Häufig im Einsatz ist der Effekt bei vollflächigen Designs, in denen sich Bilder zwischen einfarbigen Abschnitten befinden.
2. Abstrakte Formen und lebendige Farben
Der zweite Trend unserer Liste ist besonders geeignet, wenn du mit deinem Website-Layout Lebendigkeit vermitteln willst. Abstrakte Formen treffen auf strahlende Farben und heben bei deiner Kundschaft direkt die Laune. yfood setzt auf ihrer Homepage gezielt auf bunte Farben und kombiniert sie mit außergewöhnlichen Formen. Das weckt Aufmerksamkeit und lässt Besucher:innen innehalten.

3. Organische Formen
Wer den ganzen Tag von digitalen Anzeigen umgeben ist, sehnt sich nach Natürlichkeit. Jedes Webdesign folgt einer bestimmten Ordnung. Inhalte werden in Abschnitten angeordnet und mal mehr, mal weniger sichtbar in einem Boxlayout dargestellt. Die Nutzung von organischen Formen schwächt diese geradlinigen Vorgaben ab und schafft, ähnlich wie abstrakte Formen, Lebendigkeit. Auf der Website von Vanilla & Pepper werden organische Formen mit sanften Farben und zarten Illustrationen eingesetzt.

4. Scrollen als Erlebnis
Spätestens seit den Produktseiten von Apple wird die Scrollbewegung nicht mehr nur als einfaches Auf- und Abnavigieren auf einer Website gesehen. Die Bewegung, die ohnehin jede Nutzer:in ausführt, kann hervorragend genutzt werden, um auf neue Weise in eine Homepage einzutauchen. So muss keine zusätzliche Aktion, wie ein Hover, ausgeführt werden, um diesen Effekt zu erzeugen. Betrachtende stoßen ganz automatisch darauf, wenn sie sich über die Seite bewegen.
5. Schlichte Farben
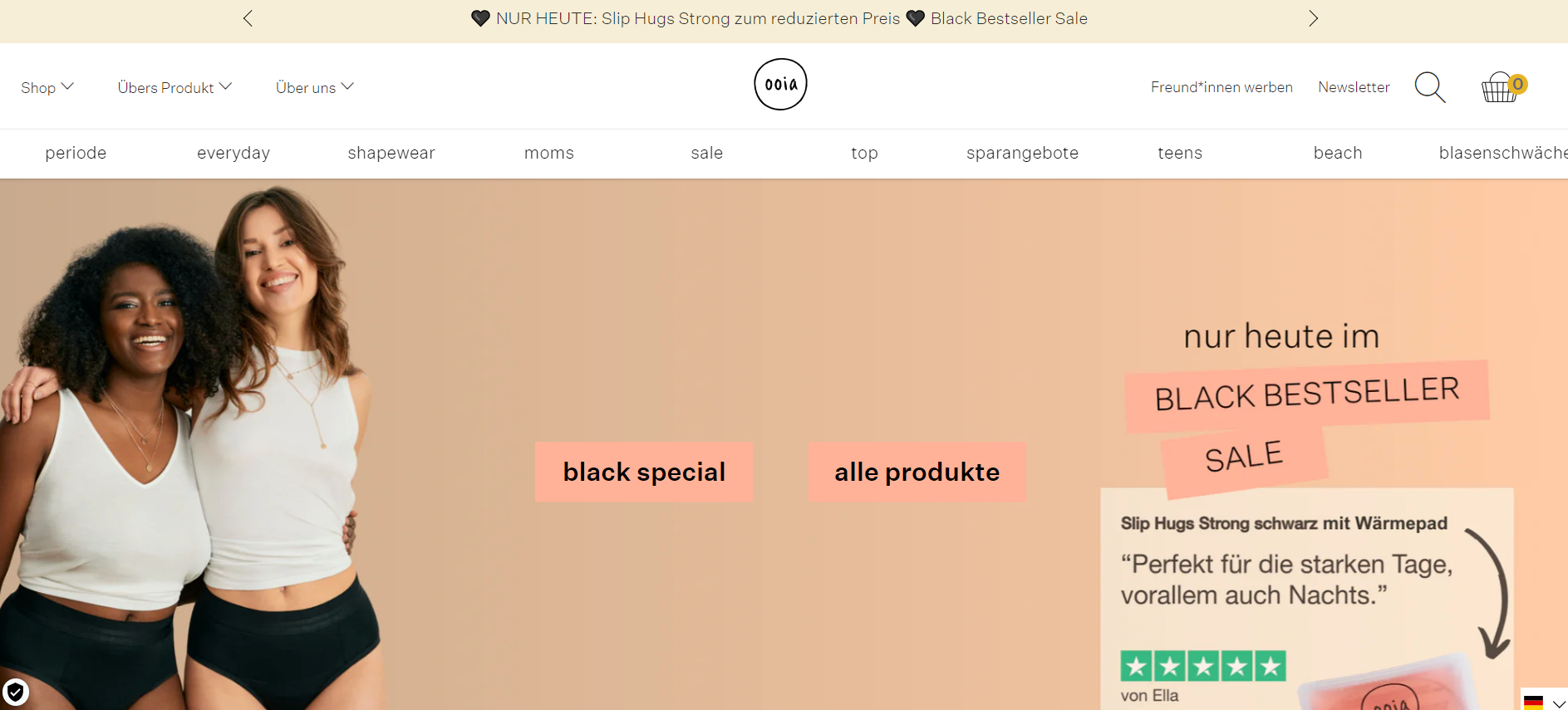
Die Nutzung von gedeckten Farben lädt zum Wohlfühlen und Bleiben ein. Während starke Kontraste auf Dauer anstrengend werden, entschleunigen weiche Farbpaletten den Website-Besuch. Auch ooia nutzt augenschonende, beige Farbtöne für ihre Homepage. Für die Schrift wird kein reines Schwarz genommen, sondern eine hellere Nuance, die sich besser in das Farbschema einfügt. Als Eye-Catcher fungieren hier gelbe Buttons, die jedoch nur selten zum Einsatz kommen.

6. Produkte als Assets
Unser sechster Trend dreht sich ganz um die Vorstellung von Produkten. Auf deiner Homepage willst du den Blick auf deine Verkaufsobjekte lenken, warum nutzt du sie also nicht direkt selbst als Design-Element? Lasse Produkte direkt in dein Layout einfließen, indem du freigestellte Bilder nutzt und sie so unmittelbar auf deinen Hintergründen erscheinen lässt. Auch die Nachbildung haptischer Effekte, wie die Spritzer eines umgekippten Nagellacks und verstreutes Müsli, verschafft Aufmerksamkeit. Waterdrop präsentiert ausgewählte Produkte so, als ob sie direkt vor dir liegen und du sie im nächsten Moment greifen kannst.

7. Immersion
Eine der wenigen Schwachstellen des E-Commerce ist die Distanz zwischen dir und deiner potenziellen Kundschaft. Anders als bei einem Ladengeschäft, wo du aktiv auf deine Kundinnen und Kunden zugehen und sie persönlich ansprechen kannst, kann sich ein fremder Onlineshop leicht wie ein unbekannter Raum anfühlen, den Besucher:innen schnell wieder verlassen.
Indem es dir gelingt, ein spannendes und interaktives Einkaufserlebnis zu schaffen, kannst du diese Hürde umgehen und die Distanz zu deiner Zielgruppe entscheidend verkürzen. Ein Leitmotiv, das in den vergangenen Jahren immer mehr zum Buzzword avanciert ist, lautet: Immersion. Diese lässt sich am einfachsten durch Bildsprache erzeugen. Verwende großflächige Fotohintergründe, um deinen Besucher:innen das Gefühl zu geben, ein Teil von deiner Marke zu sein. Das Modelabel LFDY setzt seine Produkte auf seiner Startseite gekonnt in Szene. Während die Fotografien sehr viel Raum einnehmen, findet sich dagegen nur wenig Text auf der Seite.

Daneben lässt sich auch mithilfe von Animationen und interaktiven Schaltflächen Immersion erzeugen. Eine Homepage, die auf Klicks oder Bildschirmberührungen reagiert, lädt zum Erkunden ein.
Lesetipp: Entdecke 21 spannende Inspirationen für dein Onlineshop-Design.
8. One-Pager
Zugegeben, wenn du vorhast, deinen eigenen Onlineshop zu eröffnen, dann ist dieser Trend für dich eher weniger relevant. Der Vollständigkeit halber wollen wir ihn aber nicht unerwähnt lassen: den One-Pager.
Bei diesem Website-Typen ist der Name Programm und deine Homepage bildet quasi deinen gesamten Webauftritt ab - abgesehen von rechtlich relevanten Seiten wie dem Impressum oder der Datenschutzerklärung. Eine derart kompakte Seite ist schnell erstellt und bietet den großen Vorteil, dass Nutzer:innen relevante Inhalte mit hoher Wahrscheinlichkeit sehen. Sie bietet jedoch wenig Raum für tiefgreifende und detaillierte Informationen.
Wenn du dich für einen One-Pager entscheidest, solltest du zugunsten der Bedienbarkeit nicht auf eine Navigation verzichten. Diese kann aus Ankerlinks bestehen, mit denen der Browser beim Klicken automatisch an die entsprechende Stelle der Seite scrollt.
Verbessere dein Homepage-Design im Laufe der Zeit
Zu diesem Zeitpunkt hast du sicherlich festgestellt, dass es nicht den einen richtigen Weg gibt, eine Homepage zu designen. Faktoren wie die Demografie der Nutzer:innen, das Branding, die Anzahl der Produkte, Marketingkanäle und Ähnliches können das Verhalten vielfältig beeinflussen.
Daher ist es auch so essenziell, deine Startseite als einen Prozess zu betrachten, den du anhand des Traffics und der Verkäufe misst und entsprechende Anpassungen im Laufe der Zeit machst.
Aufmacherfoto von José Alejandro Cuffia.
Weiterlesen
- Produktbeschaffung- 13 Apps um Dropshipping-Produkte zu finden
- So erstellst du einen Shopify Shop- Eine Schritt-für-Schritt-Anleitung
- E-Commerce-Fulfillment- 11 Fulfillment-Dienstleister im Vergleich
- Online Shop App- Die 18 wichtigsten Shopify-Apps für deutschsprachige Onlineshops
- Dropshipping Tierbedarf- 5 Ideen für den Start deines eigenen Haustier-Business
- Landing-Page- 10 Tipps zur Gestaltung und Leadgenerierung
- 3 einfache Schritte- So können Online-Händler ihren Retourenprozess optimieren
- 9 Tipps für bessere Produktbeschreibungen und mehr Online-Verkäufe
- A/B Testing - Der ultimative Guide mit Expertentipps
- So entscheiden Kunden, was sie kaufen (und was du tun kannst, damit mehr Menschen bei dir einkaufen)





