Farbe ist eines der mächtigsten Werkzeuge im Werkzeugkasten einer Webdesignerin/eines Webdesigners. Sie kann Aufmerksamkeit erregen, Bedeutung vermitteln und Wünsche wecken – und dabei gleichzeitig Conversions steigern und Kundenbindung aufbauen.
Ein gutes Farbschema ist besonders wichtig im Design von E-Commerce-Websites, wo Informationen schnell und ausdrucksvoll kommuniziert werden müssen, um gelegentliche Besucher:innen in engagierte Käufer:innen zu verwandeln.
Im Folgenden findest du 15 Farbschemata für E-Commerce-Websites sowie Tipps zur Auswahl einer Palette für deine Website.
Was sind Farbschemata für Websites?
Farbschemata für Websites sind sorgfältig ausgewählte Paletten, die die visuelle Identität einer Seite definieren. Typischerweise bestehen sie aus drei bis fünf Hauptfarben, die auf allen Elementen angewendet werden, von Hintergründen bis hin zu Buttons. Designer:innen wählen diese Kombinationen aus, um bestimmte Stimmungen hervorzurufen, visuelle Harmonie zu schaffen und die Markenidentität zu stärken.
Unternehmer:innen, Designer:innen und Entwickler:innen arbeiten bei der Farbauswahl zusammen und berücksichtigen Faktoren wie Branchenstandards, Zielgruppen und Farbpsychologie. Wenn es richtig gemacht wird, wird ein Farbschema zu einem integralen Bestandteil des Erfolgs einer Website, indem es das Wesen der Marke kommuniziert und das gesamte Benutzererlebnis verbessert.
Warum ist das Farbschema deiner Website wichtig?
In den meisten Fällen wird ein gut entwickeltes Farbschema zwei Ziele erreichen: eine starke Markenidentität schaffen und die Conversions steigern.
Stärkt die Markenidentität durch Farbe
Farben vermitteln Bedeutung und Informationen über die Marke und schaffen Einheitlichkeit über verschiedene Produkte auf der Website hinweg. Forschung zeigt, dass Farben die Markenbekanntheit um bis zu 80 % steigern können.
Basierend auf der Farbtheorie kombinieren Designer:innen Farbtöne, die die richtigen Emotionen für eine Marke hervorrufen. Das Ergebnis ist eine ansprechende Kombination, die die Identität der Marke den Besucher:innen vermittelt.
Steigere die Conversions durch strategische Farbwahl
Akzentfarben fördern am effektivsten die Conversions. Daten zeigen, dass 85 % der Menschen angeben, dass Farben einen erheblichen Einfluss darauf haben, was sie kaufen.
Akzentfarben nutzen Kontraste, um bestimmte Produkte hervorzuheben und starke Richtungsanweisungen zu geben – beispielsweise in Richtung der CTAs und Kauf-Buttons einer Seite. Finde Akzentfarben mithilfe eines Farbkreises. Die komplementäre Farbe, die direkt gegenüber deiner Hauptfarbe im Farbkreis steht, sticht auf einer Webseite hervor und zieht das Auge der Nutzer:innen an.
15 schöne Farbschemata für E-Commerce-Websites
- Herbstlich
- Lebhaftes Neon
- Festlich und modern
- Vintage neutral
- Kühlton und retro
- Schiefer und Elfenbein
- Sanft und warm
- Lebhaftes Mint
- Gemütlich komplementär
- Subtiles Weiß
- Urban neutral
- Kraftvolles Schwarz und Gold
- Verspielt Pastell
- Küstenflair
- Kraftvoll und geerdet
Hier sind 15 reale Farbschemata für Websites, die dich bei der Entwicklung einer einzigartigen Farbpalette für deine Marke inspirieren können:
1. Herbstlich

Dieses herbstliche Thema kombiniert tiefes Pflaumen mit Waldgrün, um eine Verbindung zur Natur zu schaffen, die die Marke tentree widerspiegelt. Zusammen mit warmem Beige und sanften Olivgrüntönen vermittelt es ein beruhigendes, aber abenteuerlustiges Gefühl.
2. Lebhaftes Neon

Die Farbpalette von Magic Spoon betont hohe Energie, Kühnheit und Spaß und passt perfekt zu ihrem verspielten Kindheits-Müsli-Thema. Das tiefe Lila setzt einen kräftigen und lebhaften Ton, während Neonpink, leuchtendes Gelb und Limettengrün Aufregung erzeugen und eine jugendliche Atmosphäre schaffen.
3. Festlich und modern

Die Farbpalette von The Outrage verbindet ein starkes, modernes Gefühl mit festlicher, weihnachtlicher Wärme. Die kräftigen Blau- und Grüntöne harmonieren gut mit den fröhlichen Rot- und Weißtönen und vermitteln eine lebhafte, feierliche Ästhetik, die in Aktivismus und Community-Engagement verwurzelt ist.
4. Vintage neutral

Dieses Farbschema verwendet gedämpfte Töne und natürliche Farben, um eine ruhige, vintage-inspirierte Atmosphäre für Käufer:innen zu schaffen. Die Marke Adorned Vintage, die sich auf feminine, zeitlose Mode konzentriert, passt perfekt zu den erdigen Tönen, die von sanftem Creme, pastellfarbenem Beige und hellem Grün geprägt sind.
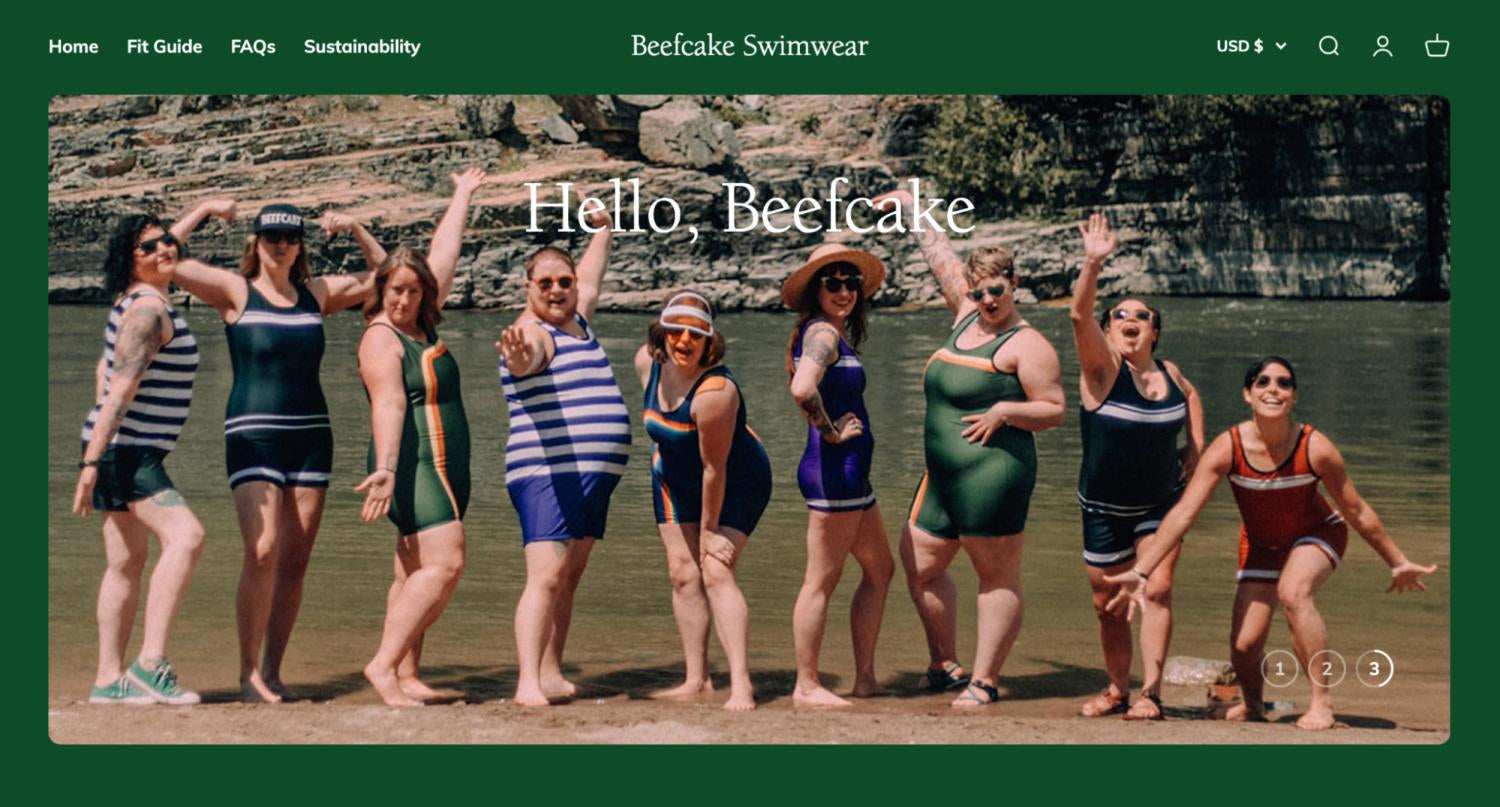
5. Kühlton und retro

Die Farbpalette von Beefcake Swimwear vereint Outdoor-Spaß mit nostalgischer Eleganz. Tiefes Waldgrün und gedämpftes Dunkelblau, akzentuiert mit Rostrot und neutralem Sand, fangen das Wesen von Vintage-Badebekleidung in einer natürlichen Umgebung ein.
6. Schiefer und Elfenbein

Die Farben der Website von Silk & Willow drücken eine hochwertige, Vintage-inspirierte Ästhetik aus. Sie kombinieren dunkle, dramatische Töne wie Schiefergrau mit sanftem Elfenbein, um eine kontrastreiche und luxuriöse Palette zu schaffen. Cremige Weiß- und Erdtöne verleihen ebenfalls ein zeitloses und einladendes Gefühl.
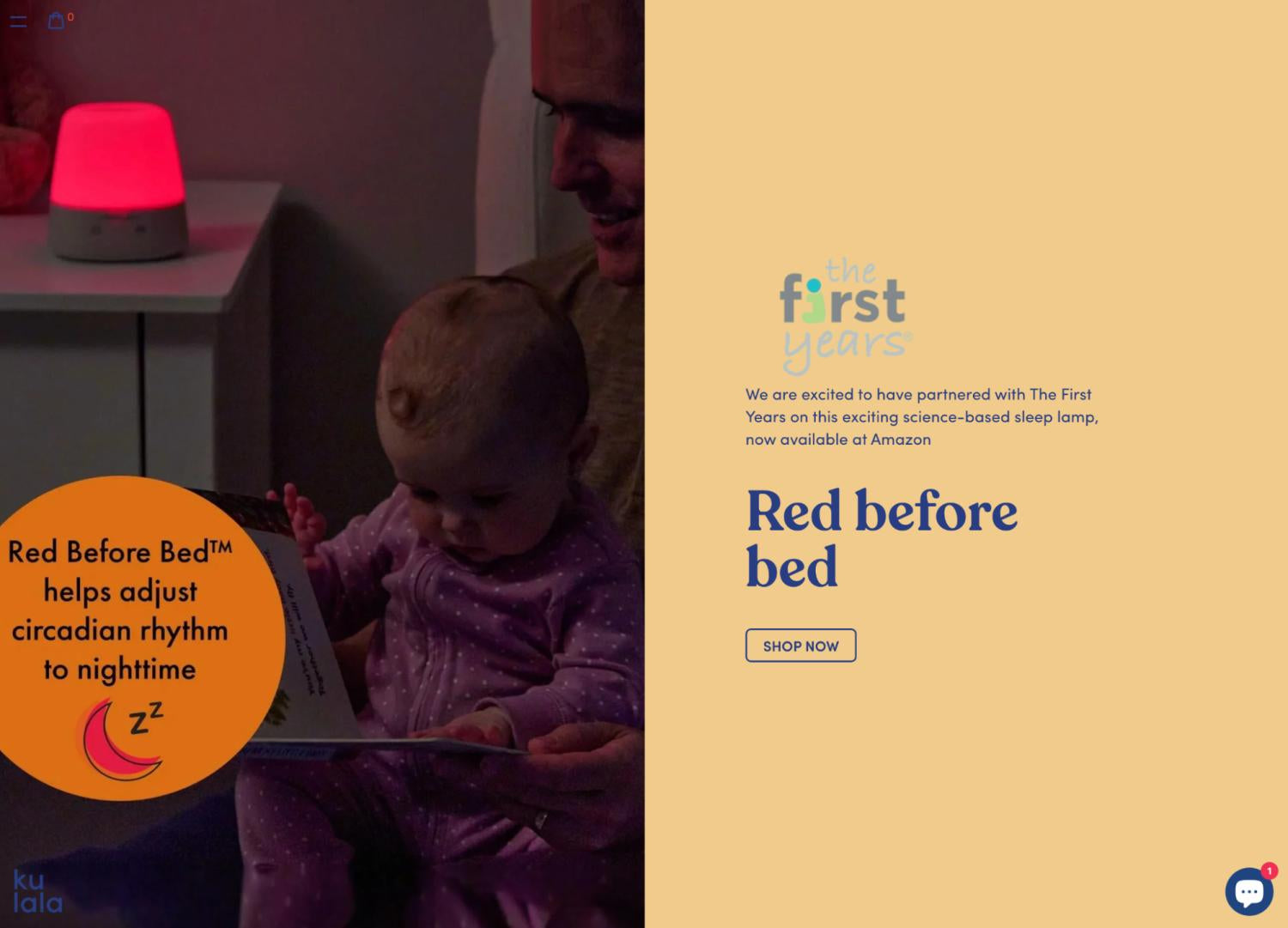
7. Sanft und warm

Die sanfte, warme Palette, die Kulala verwendet, kombiniert sanftes Bernstein-Gelb und tiefes Nachtrot, um eine beruhigende Atmosphäre zu schaffen. Gedämpftes Lavendel und dunkles Marineblau fügen einen beruhigenden Ton hinzu, während lebendige orange Akzente die Aufmerksamkeit der Betrachter:innen auf sich ziehen.
8. Lebhaftes Mint

Das Farbschema von Cocofloss findet die Balance zwischen Frische und Spaß. Das erfrischende Mintgrün und das beruhigende Aqua-Blau vermitteln ein sauberes, Spa-ähnliches Gefühl. Verspielte Akzente in leuchtendem Gelb und sanftem Pfirsich fügen Wärme und Energie hinzu.
9. Gemütlich komplementär

Die Verwendung warmer Töne wie Blush-Pink und tiefem Waldgrün schafft eine gemütliche, einladende Atmosphäre für diese Bekleidungskollektion. Der sanfte rosa Hintergrund lenkt den Fokus auf die Kleidung, während kräftige rote und gelbe Akzente verspielte Energie in die Bilder bringen. Die Farbkombination aus gedämpften, neutralen und lebhaften Akzenten bietet eine ausgewogene, aber auffällige Ästhetik, die den Ansatz von Sundry für lässigen, komfortablen Stil widerspiegelt.
10. Subtiles Weiß

Truvelle Bridal steht für schlichte, saubere, elegante Hochzeitskleider, und ihr Farbschema aus Weiß, Taupe und Grau spiegelt das wider. Mit gedämpften, neutralen und sanften Tönen lässt diese Farbpalette die Markengeschichte und die Produkte erstrahlen.
11. Urban neutral

Die Palette von Velasca wird durch warme, neutrale Töne und tiefe, anspruchsvolle Farbtöne definiert. Die Architektur zeigt sanfte Terrakotta- und Beigetöne, die einen einladenden, klassischen europäischen Hintergrund der Eleganz schaffen. Die olivgrüne Jacke und der marineblaue Pullover des Models fügen einen gedämpften, erdigen Kontrast hinzu, der die umgebenden Farben ergänzt.
12. Kraftvolles Schwarz und Gold

Ein kräftiges Farbschema für ein kräftiges Produkt. Die Verwendung von Schwarz bei BLK & Bold vermittelt Raffinesse und Autorität, während lebendige goldene Akzente ein Gefühl von Luxus hinzufügen. Saubere Weiß- und subtile Grautöne sorgen für ein klares, sanftes, minimalistisches Gefühl, das die Website-Elemente hervorhebt.
13. Verspielt Pastell

Dieses Farbschema kombiniert frische Pastelltöne mit einem Hauch von Glamour und schafft ein einladendes und feminines Gefühl. Mintgrün, Blush-Pink und goldener Champagner verleihen eine verspielte, aber luxuriöse Energie, die den Fokus von Beauty Bakerie auf Schönheit und Spaß einfängt.
14. Küstenflair

Die Website der Tofino Soap Company zeigt sanfte, strandinspirierte Farbtöne mit natürlichen, erdigen Tönen. Himmelblau, warmes Beige und erdiges Braun spielen zusammen, um Ruhe, Reinheit und eine Verbindung zur Natur zu erzeugen. Diese Farben ergänzen perfekt den Fokus des Produkts auf natürliche, umweltfreundliche Hautpflege.
15. Kraftvoll und geerdet
Fly by Jing vereint kräftige, elektrische Farbtöne mit erdigen, geerdeten Tönen, die ihre geschmackvollen Produkte widerspiegeln. Lebhaftes Magenta und Orange verleihen eine verspielte Energie, während tiefe Grüntöne und Violetts Reichtum und Tiefe hinzufügen. Die Palette soll ein Gefühl von Aufregung und Dringlichkeit vermitteln, die berühmten Chili-Saucen der Marke auszuprobieren.
Wie wähle ich das richtige Farbschema für meine Website aus?
- Reflektiere über deine Markenidentität
- Wähle eine Hauptfarbe
- Wähle Sekundärfarben aus
- Bestimme deine Hintergrundfarbe
- Wähle eine Schriftfarbe
Der Aufbau eines Farbschemas erfordert einen methodischen Ansatz. Hier sind die Schritte, die du befolgen solltest, um das Farbschema deiner Website zu entwickeln:
1. Reflektiere über deine Markenidentität
Bevor du Farben auswählst, überlege dir zuerst deine Marke und Angebote und wie Farben deine Mission oder dein Wertversprechen widerspiegeln könnten.
Ein Fitnessunternehmen könnte beispielsweise seine Kernwerte als energetisch, gesundheitsorientiert und motivierend identifizieren. Um eine gesundheitsbewusste Zielgruppe von Millennials anzusprechen, könnte ein Farbschema trendige, lebhafte, energiegeladene Farben wie Gelb, Orange oder Grün beinhalten.
Stelle dir folgende Fragen, um das Wesen deiner Marke zu hinterfragen:
- Welche drei bis fünf Adjektive beschreiben deine Marke am besten? Ist sie innovativ, traditionell, umweltfreundlich, luxuriös oder familienorientiert?
- Wen versuchst du zu erreichen? Auf welche Farben reagieren sie tendenziell? Welche Farben könnten sie abschrecken?
- Welche Emotionen möchtest du, dass die Menschen empfinden, wenn sie an deine Marke denken?
📚 Erfahre mehr: Was ist Markenidentität? 6 Schlüsselfaktoren
2. Wähle eine Hauptfarbe
Forschung über die mit verschiedenen Farben verbundenen Emotionen oder die Theorie der Farbpsychologie. Zum Beispiel sind warme Farben (Rot, Orange, Gelb) energetisch und aufmerksamkeitsstark, während kühle Farben (Blau, Grün, Violett) oft beruhigender und professioneller wirken.
Analysiere, welche Farben deine Wettbewerber:innen verwenden. Du möchtest dich möglicherweise an Branchenstandards orientieren oder absichtlich hervorstechen. Sobald du eine Farbe gewählt hast, kannst du mit verschiedenen Schattierungen und Tönen experimentieren, um die perfekte Übereinstimmung für deine Marke zu finden. Wenn du beispielsweise Blau als Hauptfarbe wählst, wird deine Farbpalette stark variieren, je nachdem, ob du ein helles, eisiges Blau oder ein tiefes Indigo wählst.
3. Wähle Sekundärfarben aus
Sekundärfarben harmonieren mit deiner Hauptfarbe, um das Farbschema zu vervollständigen. Es gibt einige Regeln der Farb-Harmonie, die dir bei der Auswahl helfen können, wenn du nicht mit einem Designer arbeitest, der sie bereits kennt:
- Komplementärfarben. Farben, die sich im Farbkreis gegenüberstehen (z.B. Blau und Orange).
- Analoge Farben. Farben, die nebeneinander im Farbkreis liegen (z.B. Blau, Blaugrün und Grün).
- Triadische Farben. Drei Farben, die gleichmäßig im Farbkreis verteilt sind (z.B. Rot, Gelb und Blau).
Halte dich an ein oder zwei Sekundärfarben. Du kannst bis zu fünf Farben maximal verwenden, aber sei vorsichtig, da zu viele Farben überwältigend wirken können.
💡 Tipp: Verwende einen Farbpalettengenerator wie Adobe Color, um ein Farbschema für deine Website zu erstellen.
4. Bestimme deine Hintergrundfarbe
Deine Hintergrundfarbe setzt die Bühne für alle anderen Elemente auf deiner Website. Das Ziel ist es, deinen Inhalt hervorzuheben, ohne ihn zu überwältigen.
Viele Marken verwenden helle Hintergrundfarben, um Sauberkeit und Benutzerfreundlichkeit auszudrücken. Sanftere, gedämpfte Hintergründe sind auch augenfreundlicher, aber das ist keine feste Regel. Einige Marken verwenden dunklere Hintergründe, da sie ein besseres Erlebnis für ihre spezifischen Käufer:innen schaffen.
Platziere Beispielinhalte auf deinem Hintergrund, um sicherzustellen, dass er deine tatsächlichen Informationen nicht in den Schatten stellt.
5. Wähle eine Schriftfarbe
Zu guter Letzt wähle deine Textfarbe. Diese Farbe sollte stark im Kontrast zu deiner Hintergrundfarbe stehen, um die Lesbarkeit zu gewährleisten. Überprüfe deine Optionen mit WebAIMs Kontrastprüfer, um sicherzustellen, dass du die Standards für Webzugänglichkeit erfüllst.
Verwende dieselbe Textfarbe auf deiner gesamten Website für Fließtext. Du kannst unterschiedliche Farben für Überschriften oder besonderen Text verwenden, aber sei auch hier konsistent.
Schaffe bessere Benutzererlebnisse mit dem richtigen Farbschema
Die Auswahl des Farbschemas deiner Website ist ein fortlaufender Prozess. Scheue dich nicht, mit verschiedenen Kombinationen zu experimentieren und Kundenfeedback einzuholen, um die richtige Lösung zu finden. Deine Farben sollten zusammenarbeiten, um eine kohärente und ansprechende Website zu schaffen, die deine Marke im Internet repräsentiert.
Häufig gestellte Fragen Farbschemata für Websites
Welche Farbe zieht am meisten Aufmerksamkeit auf sich?
Helle, gesättigte Farbtöne wie Rot, Gelb und Orange ziehen in der Regel am effektivsten die Aufmerksamkeit auf sich. Die Fähigkeit einer Farbe, hervorzuheben, hängt jedoch stark von ihrem Kontrast zu den umgebenden Elementen und dem gesamten visuellen Kontext ab.
Was sind besonders gute Farbschemata für Websites?
Das beste Farbschema für eine Website hängt von ihrem Zweck, der Zielgruppe und der allgemeinen Designästhetik ab. Im Allgemeinen sind hellere und sanftere Farben (wie ein hellblauer Hintergrund) beruhigend und einladend, während dunklere und lebhafte Farben (wie Königsblau und Limettengrün) mehr Energie und Aufregung bieten. Es ist auch wichtig zu berücksichtigen, wie Farben miteinander interagieren und wie sie auf verschiedenen Geräten erscheinen.
Was sind die sieben Hauptfarbschemata?
- Monochromatisch. Tonale Variationen einer einzigen Farbe.
- Analog. Farben, die nebeneinander im Farbkreis liegen.
- Komplementär. Farben, die sich im Farbkreis gegenüberstehen.
- Split-Komplementär. Eine Basisfarbe, die durch die Farben neben ihrer komplementären Farbe im Farbkreis ergänzt wird.
- Triadisch. Drei Farben, die gleichmäßig um den Farbkreis verteilt sind.
- Tetradisch. Komplementäre Farbpaarungen.
- Quadrat. Vier Farben, die gleichmäßig um den Farbkreis verteilt sind.
Was sind Farbschemata für Websites?
Ein Farbschema für Websites ist die Kombination von Farben, die auf einer Website verwendet werden. Die Farbkombinationen werden in der Regel ausgewählt, um die Marke oder das Unternehmen widerzuspiegeln und ein einheitliches Erscheinungsbild zu schaffen. Sie werden typischerweise aufgrund ihres Kontrasts, ihrer Lebhaftigkeit und ihrer Fähigkeit ausgewählt, zusammenzuarbeiten, um ein kohärentes Erscheinungsbild zu schaffen.
Welche ist die beste Hintergrundfarbe für eine Website?
Die beste Hintergrundfarbe für eine Website hängt von ihrem Zweck und Design ab. Im Allgemeinen ist eine neutrale Farbe wie Weiß oder Hellgrau eine gute Option, da sie ein sauberes und modernes Aussehen erzeugen kann. Wenn eine dynamischere Hintergrundfarbe gewünscht wird, können Blau-, Grün- und andere sanfte Farben ein einladenderes Gefühl vermitteln.





