A cor é uma das ferramentas mais poderosas no arsenal de um designer de sites. Ela pode atrair a atenção, transmitir significados e despertar desejos, ao mesmo tempo que impulsiona conversões e fortalece a fidelidade do cliente.
Uma boa paleta de cores é especialmente importante no design de sites de e-commerce, onde é essencial comunicar informações de forma rápida e expressiva para transformar visitantes casuais em compradores fiéis.
A seguir, descubra 15 paletas de cores para sites de e-commerce, além de dicas para escolher a paleta ideal para o seu site.
O que são paletas de cores para sites?
Paletas de cores para sites são conjuntos de cores cuidadosamente escolhidos que definem a identidade visual de um site. Normalmente, apresentam de três a cinco cores principais, aplicadas em todos os elementos, desde fundos até botões. Designers selecionam essas combinações para evocar emoções específicas, criar harmonia visual e reforçar o posicionamento da marca.
Proprietários de negócios, designers e desenvolvedores colaboram na escolha dessas cores, considerando fatores como normas do setor, preferências do público-alvo e princípios da psicologia das cores. Quando bem elaborada, uma paleta de cores se torna parte fundamental do sucesso de um site, comunicando a essência da marca e aprimorando a experiência do usuário.
Por que a paleta de cores do seu site é importante?
Na maioria dos casos, uma paleta de cores bem desenvolvida cumpre dois objetivos principais: fortalecer a identidade da marca e impulsionar conversões.
Reforça a identidade da marca por meio das cores
As cores transmitem significados e reforçam a mensagem da marca, ao mesmo tempo que criam consistência visual entre os diferentes produtos no site. Pesquisas apontam que o uso estratégico das cores pode aumentar o reconhecimento de marca em até 80%.
Com base na teoria das cores, designers combinam tons que evocam as emoções certas para o posicionamento desejado. O resultado é uma composição visual envolvente que comunica a identidade da marca de forma clara.
Impulsiona conversões com escolhas de cores estratégicas
As cores de destaque são essenciais para direcionar a atenção do usuário e estimular ações. Dados de 2024 indicam que 85% dos consumidores afirmam que a cor influencia significativamente suas decisões de compra.
Essas cores são escolhidas com base no contraste visual, para destacar produtos e apontar para páginas e botões de compra de CTAs. Uma forma eficaz de encontrá-las é utilizando o círculo cromático: a cor complementar — localizada diretamente oposta à cor primária — tende a se destacar com força e captar o olhar do visitante.
15 paletas de cores para sites de e-commerce
- Outonal
- Neon-vibrante
- Festiva com toque moderno
- Neutra com inspiração vintage
- Retrô em tons frios
- Ardósia com contraste marfim
- Suave e acolhedora
- Menta-vibrante
- Aconchegante e complementar
- Branco-sutil
- Urbana com tons neutros
- Preto e dourado marcantes
- Pastel divertido
- Inspiração litorânea
- Ousada e confiável
Confira estas 15 paletas de cores de sites reais para inspirar a identidade visual única da sua marca:
1. Outonal

Essa paleta outonal combina um tom profundo de roxo com verde-floresta criando uma conexão com a natureza que reflete a identidade da marca tentree. Tons quentes de bege e um verde-oliva suave complementam o visual, transmitindo uma sensação de calma e, ao mesmo tempo, prontidão para a aventura.
2. Neon-vibrante

A paleta de cores da Magic Spoon enfatiza energia, ousadia e diversão, alinhando-se ao tema nostálgico de cereais infantis. O roxo-intenso define o tom vibrante, enquanto o rosa-neon, o amarelo-brilhante e o verde-limão criam excitação e uma atmosfera jovem.
3. Festiva com toque moderno

A paleta de cores da The Outrage equilibra um visual moderno com o calor acolhedor das festas. Tons intensos de azul e verde se harmonizam com branco e vermelho-vibrante, resultando em uma estética alegre e engajada, enraizada no ativismo e na comunidade.
4. Neutra com inspiração vintage

Essa paleta utiliza tons suaves e naturais para criar uma atmosfera serena e nostálgica. A marca Adorned Vintage, especializada em moda feminina atemporal, se destaca com uma composição de creme-suave, bege-pastel e verde-claro.
5. Retrô em tons frios

A paleta de cores do site da Beefcake Swimwear combina diversão ao ar livre com um toque vintage sofisticado. Verde-floresta, azul-profundo, vermelho-enferrujado e areia-neutro evocam trajes de banho clássicos em um cenário natural.
6. Ardósia com contraste marfim

O site da Silk & Willow transmite luxo atemporal ao misturar tons escuros, como ardósia (cinza-escuro elegante), com marfim-suave. Brancos cremosos e tons terrosos completam a paleta, criando uma estética refinada, dramática e natural.
7. Suave e acolhedora

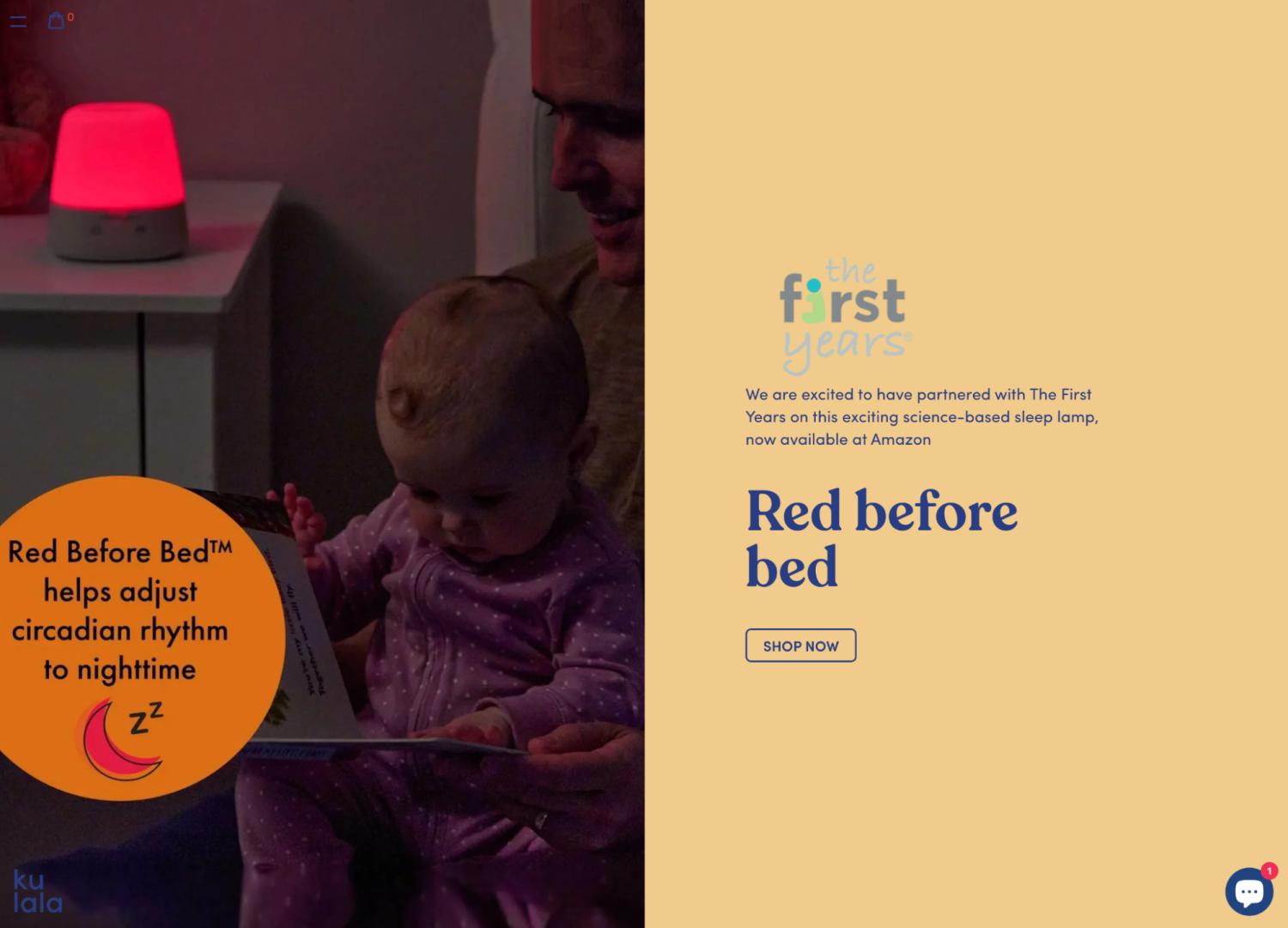
A Kulala usa uma paleta suave e acolhedora, combinando o amarelo-âmbar e o vermelho-profundo da noite para criar uma atmosfera de calma. As cores lavanda e azul-marinho adicionam um tom tranquilizante, enquanto os detalhes em laranja atraem a atenção do espectador.
8. Menta-vibrante

A paleta de cores da Cocofloss equilibra frescor e diversão. O verde-menta e o azul-aqua transmitem sensação de limpeza, enquanto o amarelo-vibrante e o pêssego-suave adicionam calor e energia.
9. Aconchegante e complementar

A combinação de tons quentes como rosa-blush e verde-floresta profundo cria uma atmosfera aconchegante e convidativa para esta coleção de roupas. O fundo rosa-suave mantém o foco nas roupas, enquanto os toques ousados de vermelho e amarelo adicionam energia divertida às imagens. A combinação de tons neutros suaves com acentos vibrantes cria uma estética harmoniosa e envolvente, refletindo o estilo casual e confortável da Sundry.
10. Branco-sutil

A Truvelle Bridal aposta na simplicidade elegante com uma paleta de brancos, cinzas suaves e tons terrosos neutros. Essa escolha deixa espaço para que a história da marca e seus vestidos de noiva minimalistas se destaquem.
11. Urbana com tons neutros

A paleta da Velasca é composta por tons neutros quentes e matizes profundos e sofisticados. A arquitetura ao fundo, com paredes em terracota e bege suaves, cria um cenário acolhedor e clássico de elegância europeia. A jaqueta verde-oliva e o suéter azul-marinho do modelo acrescentam um contraste terroso e sutil, que harmoniza perfeitamente com a paleta ao redor.
12. Preto e dourado marcantes

Uma paleta ousada para um produto que se destaca. O uso do preto pela BLK & Bold transmite sofisticação e autoridade, enquanto os acentos dourados vibrantes adicionam um toque de luxo. Tons de branco-limpo e cinza-suave completam a composição, criando uma estética minimalista e refinada que valoriza os elementos do site.
13. Pastel divertido

Essa paleta de cores combina tons pastel suaves com toques de glamour, criando uma atmosfera acolhedora e feminina. Verde menta, rosa-blush e champanhe-dourado transmitem uma energia leve e divertida, com um toque de sofisticação — refletindo perfeitamente o espírito da Beauty Bakerie, que une beleza e diversão.
14. Inspiração litorânea

O site da Tofino Soap Company apresenta uma paleta suave, inspirada na praia, com tons naturais e terrosos. Azul-céu, bege-quente e marrom-suave se combinam para transmitir calma, pureza e uma conexão autêntica com a natureza. Essa combinação reforça perfeitamente o posicionamento da marca em cuidados com a pele naturais e sustentáveis.
15. Ousada e confiável

A Fly by Jing combina cores vibrantes e ousadas com tons terrosos e sólidos que refletem a intensidade dos seus sabores. Magenta vibrante e laranja trazem energia e irreverência, enquanto verde-escuro e roxos adicionam profundidade e sofisticação. A paleta foi pensada para despertar curiosidade e urgência, convidando o público a experimentar os famosos molhos de pimenta da marca.
Como escolher a paleta de cores ideal para o seu site
- Reflita sobre a identidade da sua marca
- Defina uma cor primária
- Escolha cores secundárias
- Determine a cor de fundo
- Selecione a cor da fonte
Criar uma paleta de cores eficaz exige uma abordagem metódica. A seguir, confira os passos para desenvolver o esquema de cores do seu site:
1. Reflita sobre a identidade da sua marca
Antes de escolher qualquer cor, pense no posicionamento da sua marca, nos seus produtos ou serviços e em como as cores podem expressar sua missão ou proposta de valor.
Por exemplo, uma marca de fitness pode ter como valores centrais a energia, a saúde e a motivação. Para se conectar com um público de millennials focado em bem-estar, a paleta pode incluir tons vibrantes e modernos como amarelo, laranja ou verde.
Perguntas úteis para identificar a essência da sua marca:
- Quais são os três a cinco adjetivos que melhor descrevem sua marca? Ela é inovadora, tradicional, sustentável, luxuosa ou focada na família?
- Quem você deseja alcançar? Quais cores esse público costuma valorizar? Quais cores podem afastá-los?
- Que emoções você quer despertar quando pensarem na sua marca?
📚 Aprenda: O que é identidade da marca? 6 elementos essenciais
2. Defina uma cor primária
Pesquise as emoções associadas a diferentes cores ou explore os fundamentos da psicologia das cores. Por exemplo, tons quentes (vermelho, laranja, amarelo) são vibrantes e estimulantes, enquanto tons frios (azul, verde, roxo) tendem a ser mais serenos e profissionais.
Observe também as cores utilizadas pelos seus concorrentes. Você pode optar por seguir os padrões do setor ou se diferenciar. Ao escolher uma cor principal, experimente suas variações — como tons e matizes — até encontrar a versão ideal. Você pode, por exemplo, decidir que o azul será sua cor primária, mas sua paleta de cores pode variar muito dependendo da escolha do azul, que pode ir de um tom claro e gelado a um índigo profundo.
3. Escolha cores secundárias
As cores secundárias devem complementar a cor primária e contribuir para uma paleta harmoniosa. Algumas regras clássicas de combinação podem ajudar:
- Cores complementares. Cores opostas no círculo cromático (exemplo: azul e laranja).
- Cores análogas. Cores vizinhas no círculo cromático (exemplo: azul, verde-azulado e verde).
- Cores triádicas. Três cores equidistantes no círculo cromático (exemplo: vermelho, amarelo e azul).
Limite-se a uma ou duas cores secundárias. Embora seja possível usar até cinco, um excesso pode causar confusão visual.
💡 Dica: use um gerador de paleta de cores como o Adobe Color para criar uma paleta de cores para o seu site.
4. Determine a cor de fundo
A cor de fundo define o tom visual do site. O ideal é que ela valorize o conteúdo sem sobrecarregar a página.
Muitas marcas preferem tons claros por transmitirem leveza e facilitarem a navegação. Fundos suaves e neutros também tendem a ser mais agradáveis visualmente. No entanto, fundos escuros podem funcionar bem dependendo do estilo da marca e do perfil do público.
Faça testes com conteúdos reais sobre o fundo para garantir que os elementos continuem legíveis e visualmente equilibrados.
5. Selecione a cor da fonte
Por fim, escolha a cor do texto com atenção especial ao contraste com o fundo, para garantir legibilidade. Use o Verificador de Contraste do WebAIM para validar a acessibilidade do seu site.
Mantenha a mesma cor para o corpo do texto em todas as páginas. É possível variar nos títulos ou elementos especiais, mas sempre com consistência.
Crie experiências de navegação mais atraentes com a paleta de cores correta
Escolher as cores do seu site é um processo contínuo. Teste diferentes combinações, ouça o feedback dos seus clientes e faça ajustes até encontrar a paleta ideal. As cores devem atuar em harmonia para criar uma identidade visual coesa, atraente e fiel à essência da sua marca no ambiente digital.
Perguntas frequentes sobre paletas de cores para sites
Qual é a cor mais chamativa?
Tons brilhantes e saturados como vermelho, amarelo e laranja costumam se destacar mais. No entanto, o contraste com o restante do layout e o contexto visual são fatores decisivos.
Qual é a melhor paleta de cores para um site?
A melhor paleta de cores para um site depende do seu objetivo, do perfil do público-alvo e da estética desejada. Em geral, tons claros e suaves — como um azul-claro de fundo — transmitem calma e acolhimento, enquanto cores mais escuras e vibrantes — como azul-royal ou verde-limão — geram energia e impacto visual. Também é essencial considerar como essas cores se combinam entre si e como serão exibidas em diferentes dispositivos.
Quais são as sete principais paletas de cores?
- Monocromática: variações tonais de uma única cor.
- Análoga: combina cores vizinhas no círculo cromático, criando harmonia visual.
- Complementar: utiliza cores opostas no círculo cromático, gerando alto contraste.
- Complementar dividida: parte de uma cor base e adiciona as duas cores adjacentes à sua complementar.
- Triádica: usa três cores igualmente espaçadas no círculo cromático, criando equilíbrio e contraste.
- Tetrádica: combina dois pares de cores complementares.
- Quadrada: quatro cores igualmente espaçadas no círculo cromático, oferecendo variedade com harmonia.
O que é uma paleta de cores para sites?
Uma paleta de cores para sites é o conjunto de cores selecionado para compor a identidade visual de um site. Essas combinações são escolhidas para refletir a personalidade da marca e transmitir uma aparência unificada e consistente. Normalmente, levam em conta o contraste, a harmonia e a vivacidade das cores, buscando criar uma experiência visual coesa.
Qual é a melhor cor de fundo para um site?
A melhor cor de fundo para um site depende do seu propósito e do estilo de design adotado. Cores neutras, como branco ou cinza-claro são escolhas seguras e versáteis, pois criam uma aparência limpa, moderna e fácil de navegar. Já quem busca um visual mais dinâmico e acolhedor pode optar por tons suaves de azul, verde ou outras cores claras, que transmitem uma sensação mais convidativa.


